当我们编写网页内容时,换行是一个非常常见的需求。在HTML中,有一些特定的标签用于实现文本的换行。正确的换行不仅能增强页面的可读性,还能保持代码的整洁和结构化。本文将详细介绍HTML中的换行标签,确保您能够掌握它们的使用方法和特点。
1.`
`标签
`
`是一个非常简单的换行标签,它没有闭合标签。当我们想要在网页上换行时,只需在适当的位置插入一个`
`标签即可。例如:
```html
第一行文本
第二行文本
```
以上代码会在“第一行文本”后强制换行,显示“第二行文本”。
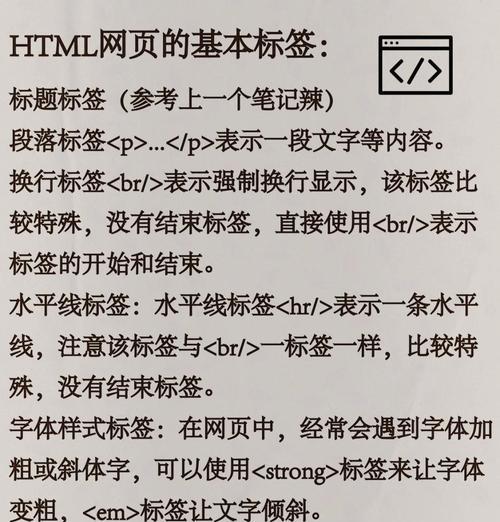
SEO优化提示:在使用`
`时,确保不要过度使用,因为过多的无意义换行可能会影响页面的整洁度和用户体验。

2.`
`标签
`
`标签代表一个段落。HTML中的浏览器默认会在`
`标签的前后添加一些空白区域(margin),以区分不同的段落。使用`
`标签是网页排版中的常规做法,它不仅有助于文本的阅读,还对搜索引擎优化有正面影响。
```html
这是一个段落。
这是另一个段落。
```
以上代码会创建两个独立的段落,每个段落之间会有一定的空间间隔。
SEO优化提示:合理利用`
`标签分隔内容,有助于提升网页内容的组织性和可读性,对搜索引擎更为友好。

3.空白和空格
在HTML中,连续的空格和换行符会被浏览器压缩成一个空格。这意味着即使我们在代码中敲了很多空格和换行,显示在页面上也可能只显示一个空格。直接通过空白字符来控制文本的排版是不可行的。此时,使用`
`或`
`等标签来明确控制换行和段落是更为合适的做法。
SEO优化提示:不要依赖于空格和回车来控制网页布局,使用正确的HTML标签来保持结构的清晰,有利于SEO。

4.CSS换行
在现代网页设计中,CSS(层叠样式表)提供了更多控制文本排版的工具。`white-space`属性可以控制文本如何处理空白符,`word-break`属性可以决定如何在单词内部进行换行。这些高级功能提供了比基础HTML标签更多的排版可能性。
```css
pre{
white-space:pre-wrap;/*在必要的时候保持空白符,同时允许文本换行*/
word-break:break-all;/*允许在任何字符间换行*/
```
SEO优化提示:虽然CSS提供了更丰富的文本排版控制,但不应滥用。保持代码的简洁和可维护性,避免过度样式化导致的加载缓慢。
5.其他换行元素
除了上述提到的`
`和`
`标签,HTML还提供其他标签,比如`
`、`
`、``等块级元素,它们同样可以用来实现内容的分段和换行,但它们更多的是用于内容的逻辑分组。
SEO优化提示:合理使用块级元素进行内容分组,有助于提高网页结构的清晰度,便于搜索引擎爬虫理解页面内容。
6.
在HTML中实现换行,可以通过多种方式来完成,包括使用`
`和`
`标签,以及利用CSS样式进行更细致的排版控制。理解和掌握这些基本标签的正确使用方法,对于编写结构良好、易于维护且对搜索引擎友好的网页至关重要。同时,合理使用CSS样式可以带来更加丰富的页面展示效果。
以上就是HTML中实现换行的几种方法。希望本文的内容能帮助您更好地掌握这些基础知识,并在网页设计和开发中灵活运用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML换行标签有哪些?它们的使用场景是什么?》
标签: