HTML标签中哪些具有value属性?如何正确使用它们?
![]() 游客
2025-07-22 13:54:02
13
游客
2025-07-22 13:54:02
13
在HTML中,`value`属性通常用于为表单元素提供一个初始值。该属性常见于输入(input)标签,但也有其他标签可以使用。了解哪些标签支持`value`属性对于前端开发者来说非常重要,因为它帮助控制元素的初始状态,以及在表单提交时向服务器发送的值。接下来,让我们深入探讨HTML中具有`value`属性的标签。
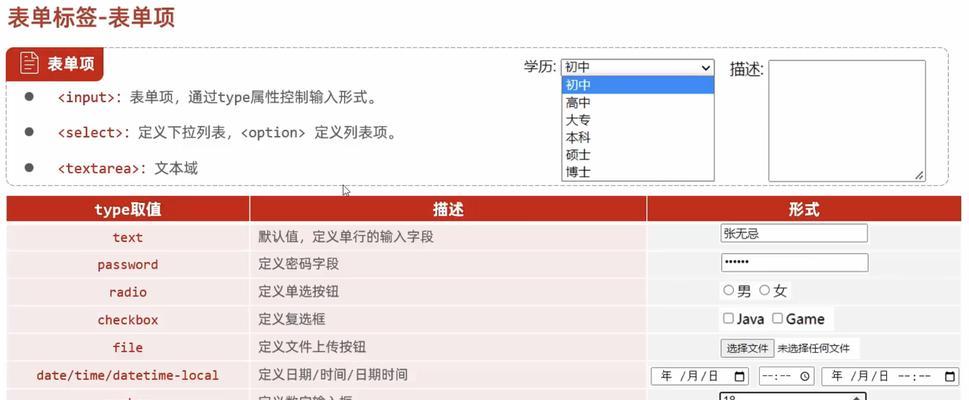
HTML表单标签与value属性
1.input标签
`input`标签是表单中使用最广泛的标签之一,它有多种类型(type),其中多个类型的`input`元素支持`value`属性。例如:
文本输入框:`
密码输入框:`
单选按钮:`
复选框:`
提交按钮:`
重置按钮:`
按钮:`
在这些`input`元素中,`value`属性用于定义元素的初始值。例如:
```html
```
2.select标签
`select`标签用于创建一个下拉列表。`option`子标签中的`value`属性定义了选中该选项时,向服务器发送的值。
```html
```
3.textarea标签
`textarea`标签用于创建多行文本输入框。虽然`textarea`本身不使用`value`属性,但其`value`属性可以通过JavaScript来设置。

其他标签
虽然`value`属性在一些非表单元素上不常用,但还是有一些标签在特定情况下会用到`value`属性:
1.param标签
`param`标签定义了`object`元素的参数。它使用`name`和`value`属性来指定参数名称和值。
```html
```
2.meta标签
`meta`标签的`content`属性可以被视为`value`属性的一种形式,它用于描述HTML文档的元数据信息。
```html
```

实用技巧与注意事项
1.value属性的适用性
了解每个表单元素的`value`属性如何工作是很重要的。对于`radio`和`checkbox`元素,`value`属性定义了提交表单时发送的值,而元素的可见文本通常使用`label`标签指定。
2.value属性与JavaScript
`value`属性可以通过JavaScript动态修改,这对于创建交互式表单非常有用。通过监听事件并改变元素的`value`属性,可以实现表单验证、动态更新选项等高级功能。
3.默认值
在一些标签中,如`input`和`select`,`value`属性定义了元素的默认值。这在用户没有输入或选择之前,为表单提供了初始值。

结语
通过这篇文章,我们了解了HTML中具有`value`属性的标签,包括它们如何在表单中发挥关键作用,以及如何利用这些属性来控制元素的初始值。无论是通过直接指定属性值,还是通过JavaScript进行动态操作,掌握`value`属性的正确使用方法对于前端开发都是至关重要的。通过以上详实的介绍和示例,相信你已经对这些标签及其`value`属性有了深入的理解。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML标签中哪些具有value属性?如何正确使用它们?》
标签:HTML标签
- 上一篇: 潍坊数据分析网站怎么样?如何选择合适的分析平台?
- 下一篇: 汕头如何做网站推广赚钱?有哪些有效策略?
- 搜索
- 最新文章
- 热门文章
-
- 怎么分析一个网站的内容?网站内容分析的关键步骤是什么?
- 抖音热点标签关键词怎么看?如何快速找到并利用热点标签?
- 推荐来源分析网站怎么做?如何优化网站推荐来源分析?
- 如何做网站推广视频?视频营销的常见问题有哪些?
- 网站建设公司怎么营销的?营销策略有哪些?
- 如何绘制网站优化结构图?步骤和技巧是什么?
- 怎么做好软文网站营销?掌握这些技巧提升效果
- 网站镜像分析怎么做?如何确保网站镜像的准确性和效率?
- 抖音关键词爆款视频怎么弄?打造爆款视频的秘诀是什么?
- 网站怎么做关键词优化?优化步骤和常见问题解答?
- 苏州网站如何推广产品呢?有哪些有效的推广策略?
- 3分钟短视频如何进行后期制作?后期制作中常见问题如何处理?
- 实测6款AI搜索,谁才是效率之王?
- 谷歌优化是哪种软件?它在SEO中扮演什么角色?
- 抖音上如何找网站推广?有哪些有效方法?
- HTML5新增了哪些表单功能?这些新特性如何应用?
- 怎么做网站分析?网站分析的步骤和技巧是什么?
- 网站架构图简图怎么画?绘制步骤和注意事项是什么?
- 淘宝标题中的关键词怎么打?优化标题提高搜索排名的技巧
- 一篇文章带你认识抖音:从娱乐工具到生活新方式
- 热门tag
- 标签列表