HTML常见属性有哪些?如何正确使用它们提高网页性能?
![]() 游客
2025-07-22 15:27:01
3
游客
2025-07-22 15:27:01
3
HTML(HyperTextMarkupLanguage)是构建网页的基石,通过各种属性来增强网页元素的功能和灵活性。在进行网页设计时,了解并熟练使用这些属性对于提升网页的互动性和用户体验至关重要。本文将详细介绍HTML中的常见属性,并提供一些实用的使用示例,帮助开发者和网页设计爱好者提升网页的丰富性和功能性。
核心关键词介绍
在开始深入探讨之前,首先要明确HTML中的“属性”是指在HTML标签内用来指定元素的附加信息的一段代码。这些属性可以改变元素的行为,或为元素提供额外的控制能力。在``标签中使用`href`属性来指定链接地址。

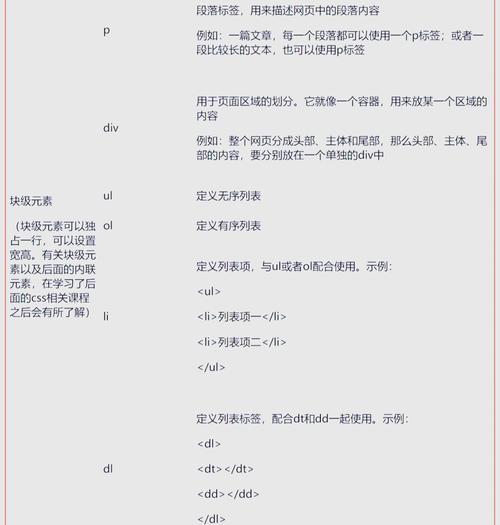
HTML常用标签及其属性
1.``标签的常见属性
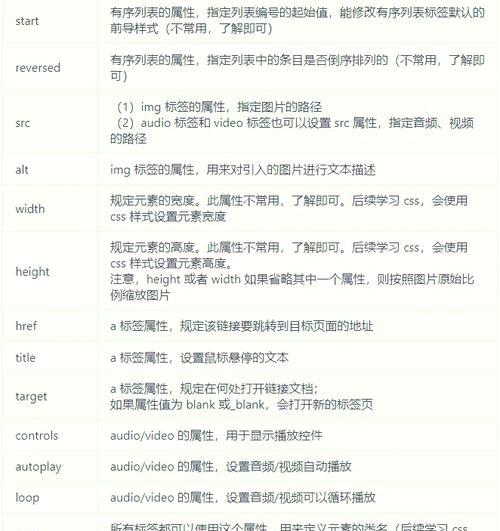
`href`:指定链接目标地址,是标签中不可或缺的属性。
`target`:定义链接如何打开,例如`_blank`表示在新窗口或标签页中打开。
`title`:当鼠标悬停在链接上时显示的提示文本。
```html
```
2.``标签的常见属性
`src`:指定图片的路径或URL。
`alt`:图片无法显示时的替代文本,对于SEO和屏幕阅读器非常重要。
`width`和`height`:用来设置图片的宽度和高度,也可以使用CSS进行设置。
```html

```
3.``标签的常见属性
`type`:定义输入类型,如`text`、`password`、`submit`等。
`name`:输入字段的名称,在提交表单时用来识别数据。
`value`:输入字段的初始值。
`placeholder`:提供输入字段的提示信息,当用户开始输入时,提示信息会消失。
```html
```
4.` 虽然` ```html ``` 5.` `action`:指定表单提交后数据发送到的URL地址。 `method`:表单数据提交的方式,常用值有`get`和`post`。 ```html ``` 背景信息:HTML属性的概念可以追溯到最早的网页标准。随着互联网技术的发展,HTML属性的种类和功能也不断丰富和拓展。 常见问题:一些初学者可能会疑惑,为什么某些属性只在特定的标签中使用。这是因为不同的HTML标签承载着不同的功能,它们的属性也相应地为这些功能服务。 实用技巧:在编写HTML代码时,可以使用一些开发工具或插件来帮助我们更快地生成标准的HTML模板,并且自动完成常用的属性设置。 在了解了上述HTML元素的属性之后,我们可以更有效地构建和优化我们的网页。属性不仅提供了对页面功能的控制,还能够改善用户体验和提升网页在搜索引擎中的表现。持续学习和实践HTML属性,将帮助我们更好地应对各种网页开发的挑战。通过本文的介绍,相信您已经对HTML的常见属性有了更深刻的理解,并能够在实际工作中灵活运用。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML常见属性有哪些?如何正确使用它们提高网页性能?》
标签:HTML
多角度拓展内容

结尾语
- 上一篇: HTML文档基本结构是什么?包含哪些必要元素?
- 下一篇: 如何推广博客网站?有效策略和常见问题解答?
- 搜索
- 最新文章
- 热门文章
-
- 关键词排到网站怎么排?优化策略有哪些?
- 台州网站改版怎么样?改版后有哪些常见问题?
- 购物网站如何推广文案?有哪些有效策略?
- 网站销售行业分析怎么写?分析报告应包含哪些关键要素?
- HTML中超链接有哪些类型?如何正确使用它们?
- 大兴网站营销价格怎么样?如何选择性价比高的服务提供商?
- 如何推广网站外链运营?有效策略和常见问题解答?
- 网站建设如何推广?有哪些有效的推广策略?
- HTML中align属性有哪些内容?如何正确使用?
- 网站服务架构怎么拆分?拆分后如何优化性能?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- 网站流量多维度怎么分析?如何通过数据洞察用户行为?
- HTML5表单新功能有哪些?它们如何提升用户体验?
- HTML开发工具有哪些?如何选择适合自己的工具?
- 如何给网站做优化推广?有哪些有效的SEO策略?
- 如何操作网站平台推广?推广效果不佳时应如何调整策略?
- HTML设置功能有哪些?如何高效利用它们?
- 网站改版后图片丢失如何恢复?恢复图片的步骤是什么?
- 烟台网站如何推广销售产品?有哪些有效策略?
- 如何做免费的网站推广?有效策略有哪些?
- 热门tag
- 标签列表