HTML重点标签有哪些?如何正确使用它们?
![]() 游客
2025-07-22 19:54:02
3
游客
2025-07-22 19:54:02
3
HTML(HyperTextMarkupLanguage)作为构建网页结构和内容的基础语言,广泛应用于网页设计和开发中。掌握HTML的常用标签对于创建功能性和搜索引擎优化(SEO)良好的网页至关重要。本文将详细介绍HTML中的重点标签,以及如何有效地使用它们来提升网页的专业性和可读性。
标题标签``到``
`
标题标签是HTML中最基本的标签之一,用于定义网页内容的标题和子标题。搜索引擎会对标题标签赋予更高的权重,并将其作为页面内容主题的重要指标。
```html
网页主标题
一级子标题
二级子标题
三级子标题
四级子标题
五级子标题
```
使用时应注意,`
`应仅使用一次,并且最好出现在页面的顶部,表明页面的最重要主题。

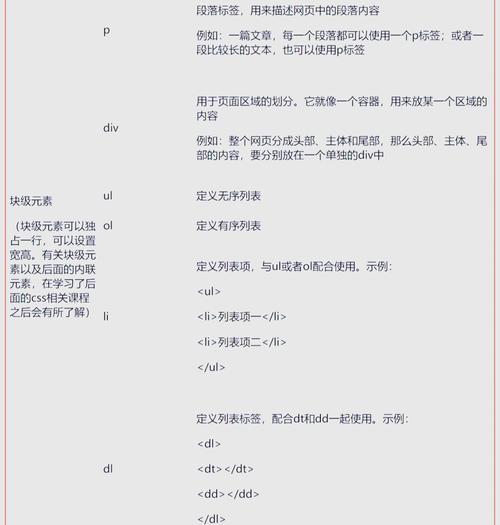
段落标签`
`
段落标签用于定义文本的段落。良好的段落结构可以帮助用户更好地理解内容,并让搜索引擎更准确地索引信息。
```html
这是一个段落的示例文本。
```

超链接标签``
超链接标签允许用户点击文本或图像跳转到其他页面或页面内的特定位置。使用时,应为链接添加描述性的文本,提高SEO效果。
```html
```

图像标签`![]() `
`
图像标签用于在网页上嵌入图片,不仅可以美化页面,还能提供信息。`alt`属性是图像的描述文本,对于搜索引擎优化及视觉障碍者特别重要。
```html

```
列表标签
HTML提供了有序列表`
- `和无序列表`
- `,用于清晰地展示列表信息。
```html
- 列表项一
- 列表项二
- 列表项一
- 列表项二
```
强调标签``和``
强调标签用于指定文本的强调程度。``用于表示文本的重要性较高,而``用于表示文本需要被特别强调。
```html
这是一个重要的信息。
这段文字需要特别强调。
```
表格标签`
`
表格标签用于创建表格结构,如数据表格等。它包括`
`表示表格行,` `表示表头单元格,` `表示标准单元格。 ```html
表头1 表头2 单元格1 单元格2 ```
表单标签`
- `,以及相应的列表项标签`
