HTML表单标记有哪些?如何正确使用它们?
![]() 游客
2025-07-18 22:27:01
13
游客
2025-07-18 22:27:01
13
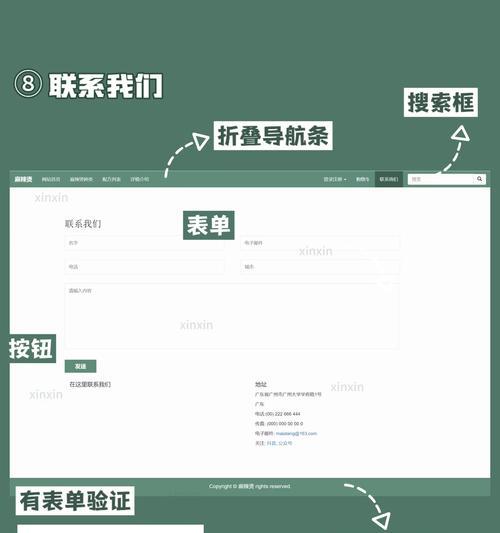
表单在网页设计和网络应用中扮演着至关重要的角色。它们允许用户输入数据,并通过网络提交给服务器进行处理。HTML表单由一系列特定的HTML标记构成,用于创建用户可以交互的界面。本文将详细探讨HTML表单的主要标记,并提供实例和技巧,帮助初学者和有经验的开发者更好地理解和应用这些标记。
开篇核心突出
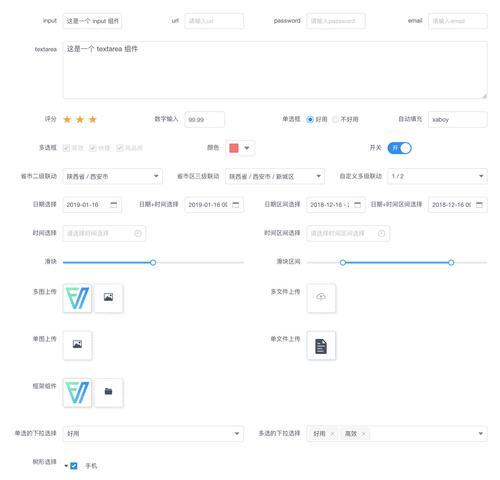
在开始深入了解HTML表单的不同标记之前,让我们快速概括一下什么是HTML表单标记。HTML表单标记是一系列的HTML元素,它们定义了表单的外观和功能,允许用户输入数据,如文本、数字、单选按钮、复选框等,以便进行提交。这些标记对于构建动态网站和交互式应用至关重要。接下来,我们将逐一探索HTML表单中的关键标记。

HTML表单的基础:`
```
`action`属性定义了表单提交后数据将被发送到的地址,而`method`属性指定了数据提交的HTTP方法(如`GET`或`POST`)。

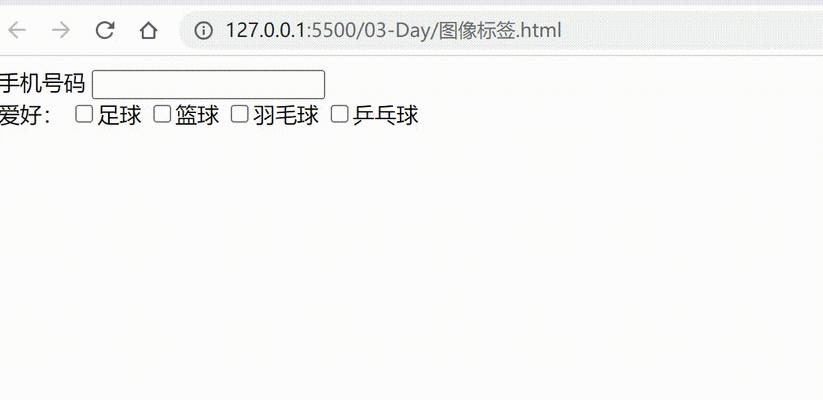
输入字段:``
``标签是创建各种类型的输入字段的核心标记。它可以用来制作文本框、密码框、单选按钮、复选框、提交按钮等。``标签的类型由`type`属性决定,比如:
```html
```
`name`属性用于标识输入字段,提交表单时,`name`属性的值会与表单数据一起发送到服务器。

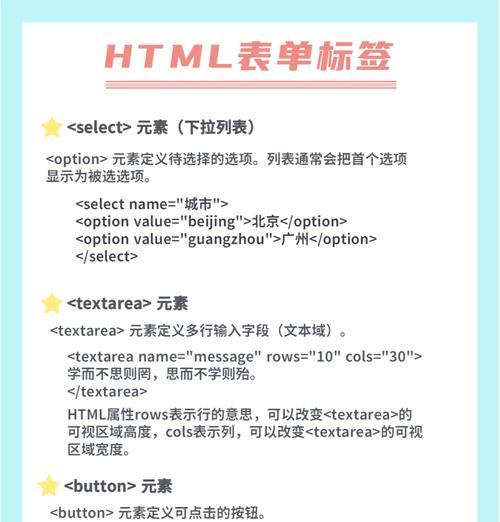
文本区域:`
```
下拉列表和选项:`
创建下拉列表时,`
```html
```
用户可以从中选择一个或多个选项。
按钮:`
按钮是一个通用的交互元素,可以用`
```html
```
标签:`
`
```html
```
分组与字段集:`
- 上一篇: 如何把网站推广?有效策略和常见问题解答?
- 下一篇: 网站博客文案怎么做?如何撰写吸引人的内容?
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- HTML美化单词有哪些?如何选择合适的HTML美化元素?
- 热门文章
-
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- 关键词排到网站怎么排?优化策略有哪些?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 网站开发架构怎么写好?架构设计的常见问题有哪些?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 网站运营分析方式怎么写?如何有效进行网站数据分析?
- 台州网站改版怎么样?改版后有哪些常见问题?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 购物网站如何推广文案?有哪些有效策略?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- HTML中align属性有哪些内容?如何正确使用?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- HTML5开发IDE有哪些选择?如何挑选适合的HTML5集成开发环境?
- 如何推广网站外链运营?有效策略和常见问题解答?
- 网站服务架构怎么拆分?拆分后如何优化性能?
- 网站销售行业分析怎么写?分析报告应包含哪些关键要素?
- 如何从网站提取地图?提取步骤和常见问题解答?
- 大兴网站营销价格怎么样?如何选择性价比高的服务提供商?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- 网站建设如何推广?有哪些有效的推广策略?
- 热门tag
- 标签列表