HTML中如何显示空格?常见的空格代码有哪些?
![]() 游客
2025-07-16 09:54:02
3
游客
2025-07-16 09:54:02
3
网页设计与开发是构建互联网信息平台的基石。HTML(超文本标记语言)作为网页制作的基础语言,其对空格的显示处理机制对布局设计尤为重要。许多初学者在设计网页时,常常会遇到空格显示不正确或被忽略的问题。有哪些HTML代码可以用来显示空格呢?本文将为您全面介绍几种常用的方法,并提供详细的步骤说明和实用技巧。
空格实体和HTML中的空格处理
在HTML中,空格(spaces)和换行符(linebreaks)通常被视为“空白折叠”(whitespacecollapsing)。这意味着多个连续的空格和换行在浏览器中只会显示为一个空格。为了在网页中精确控制空格的显示,我们可以使用HTML实体来代表空格。
使用HTML空格实体
HTML定义了一些特定的字符实体,用来显示特殊字符,包括空格。这些字符实体允许开发者在网页中准确地显示空格,而非让浏览器自动忽略它们。以下是几种常用的空格实体:
` `:非换行空格(nonbreakingspace)是最常见的空格实体,它保证空格不会被浏览器折叠,同时在换行时也不会断开。
` `:表示标准的空格宽度,相当于两个普通空格。
` `:表示更宽的空格,相当于四个普通空格。
` `:表示一个更窄的空格,通常用于文本的细微调整。

使用HTML空格字符
除了空格实体外,我们还可以使用数字字符实体来表示空格:
`&160;`:这是` `的数字字符实体形式,效果相同,也是非换行空格。
`&8194;`:对应` `,标准空格宽度。
`&8195;`:对应` `,加倍的空格宽度。
`&8201;`:对应` `,较窄的空格宽度。
利用预格式化文本
除了使用空格实体之外,我们还可以通过`
`标签来控制空格的显示。``标签定义预格式化的文本,它会保留文本中所有的空格和换行符。```html
这是预格式化文本示例。
每行前面的空格和换行都被保留。
```
使用`
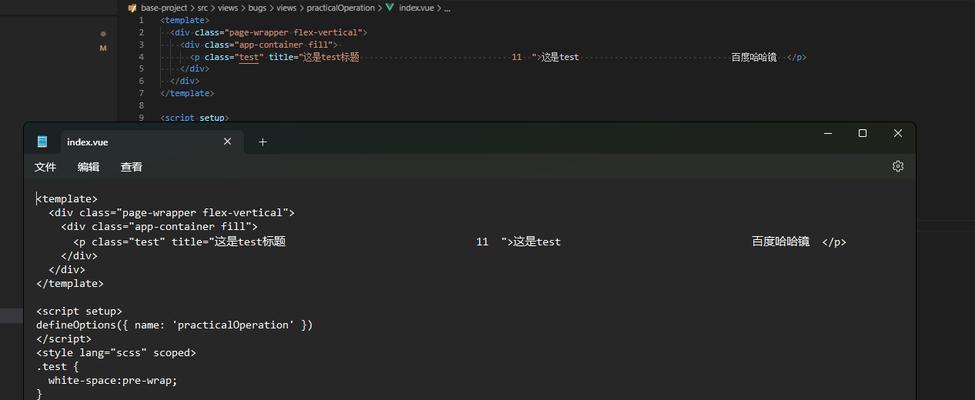
`标签时,需要注意的是,所有在``标签内的内容都将按照原样显示,包括空格和换行符。这种方法适用于需要保持原始格式的场合。结合CSS样式控制
除了HTML实体,我们也可以利用CSS的`white-space`属性来控制空格的显示。
```css
whitespace:pre;
```
在上述CSS规则下,元素中的内容将会像`
`标签一样处理空格和换行符。
实用技巧和常见问题解答
实用技巧
组合使用空格实体:在需要更精细控制的文本布局中,可以组合使用上述空格实体来达到理想的排版效果。
预格式化与样式结合:在`
`标签内结合CSS样式,可以进一步增强文本的可读性和美观性。CSS空白处理:通过CSS的`whitespace`属性,可以实现更为复杂的空白控制,如保持文本的原始空白格式、保留空白符序列等。
常见问题解答
为什么在HTML中直接输入空格无效?在HTML中,连续的空格会被浏览器折叠为一个空格。若需要保留多个空格,应使用空格实体。
如何在CSS中保持文本的空白格式?可以通过设置`whitespace:pre;`或者`whitespace:prewrap;`(允许文本换行)来保持空白格式。
使用空格实体对页面性能有影响吗?空格实体对性能的影响微乎其微,但在文本量极多的情况下,应当考虑优化策略,例如使用CSS样式来减少HTML文档的大小。
结语
综上所述,HTML提供了多种方法来显示空格。通过合理运用空格实体、`
`标签、以及CSS的`white-space`属性,可以有效地控制网页中的空格显示,从而优化网页的布局和排版。学习并掌握这些技巧,对于提升网页设计的专业性和用户体验至关重要。版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中如何显示空格?常见的空格代码有哪些?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- HTML5换行标签有哪些?如何正确使用它们?
- 抖音产品推广拍摄剪辑怎么做?有哪些高效技巧?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 审计分析网站推荐怎么写?如何选择合适的审计分析工具?
- 如何不用百度推广也能成功做网站?有哪些有效方法?
- 网站改版时如何处理另外的网站?改版后常见问题有哪些?
- 如何推广分享购物网站呢?有效策略和技巧是什么?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 热门tag
- 标签列表