HTML字面量是什么?包括哪些内容和常见问题?
![]() 游客
2025-07-12 09:27:02
3
游客
2025-07-12 09:27:02
3
在网页开发的世界中,HTML(超文本标记语言)是构建网页内容的基础。在编写HTML代码时,字面量是指那些不需要由浏览器解析的纯文本内容。理解HTML中的字面量对于编写结构化和语义化的网页至关重要。本文将深入探讨HTML中字面量的分类,包括它们的作用和如何在代码中表示。让我们开始吧!
什么是HTML中的字面量?
HTML中的字面量可以理解为那些在网页上显示的原汁原味的文本内容。不同于被浏览器处理的HTML标签或属性,字面量直接表达了开发者想要呈现的信息。无论是文章标题、段落文本还是链接描述,它们都是字面量的体现形式。了解字面量的使用,有助于优化网站内容和改善SEO表现。

字面量的主要类型
1.文本内容
文本内容是HTML中最基本的字面量形式,它包括网页上的所有文字信息。无论是普通的段落、标题还是列表项,都属于文本内容的范畴。
```html
欢迎来到我的网站
这是一个段落示例,介绍网站的基本信息。
- 列表项一
- 列表项二
```
2.超链接文本
超链接文本是通过标签定义的,用于创建指向其他页面或资源的链接。超链接文本不仅是导航的一部分,也是用户交互的重要元素。
```html
```
3.表单标签
表单标签包含了用户输入数据时的提示信息,如输入框标签、按钮文本来指导用户操作。
```html
```
4.代码和关键字
对于技术博客或文档类网站,经常会展示代码片段或特定关键字。这些也需要使用合适的HTML标签来标记,如``或``。
```html
这段代码演示了如何使用console.log()输出信息。
```
5.注释内容
虽然注释内容不会直接显示在网页上,但它对开发者来说是必不可少的字面量。注释用于提供代码的说明或记录重要信息,有助于未来的维护。
```html
```

字面量的重要性
字面量在HTML中的作用不仅限于展示文本信息,它们在搜索引擎优化(SEO)和用户交互中也扮演了重要角色。正确的字面量使用可以提高网页内容的相关性,增强搜索引擎对网页内容的理解。

如何正确使用HTML字面量?
为了确保内容的可读性和可访问性,以下是一些使用HTML字面量时的建议:
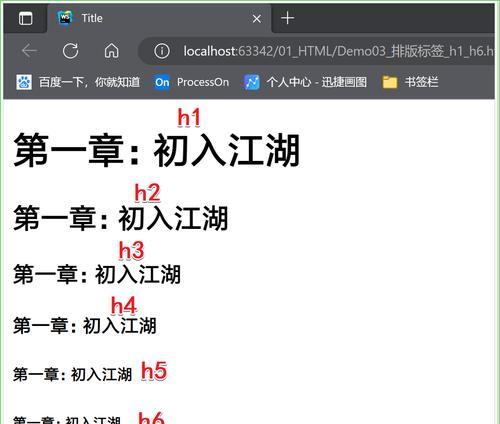
确保所有文本内容都具有适当的标签,如`
`至``的标题标签。
在描述超链接时,使用描述性的文本,而不是“点击这里”等模糊表述。
对于用户输入的表单,提供清晰的指令和标签。
如果展示代码,使用专门的标签比如``,并可使用``标签以保持代码格式。
理解并合理使用HTML注释,为代码维护提供便利。
结语
在HTML中正确使用字面量,对于网站的用户体验和搜索引擎优化都有直接的影响。通过上文的介绍,相信您已经对HTML中的字面量有了更全面的认识。在实际编码过程中,合理安排和组织这些字面量,能够帮助您构建出更高效、更友好的网页内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML字面量是什么?包括哪些内容和常见问题?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 做地形分析网站怎么做的?需要哪些步骤和工具?
- 如何添加网站站点地图?站点地图添加步骤和注意事项是什么?
- 小红书网站如何推广赚钱?有哪些有效策略?
- HTML5优化方法有哪些?如何提升网站性能?
- 网站地图如何打开设置?设置过程中常见的问题有哪些?
- 有网站了怎么在谷歌优化?优化步骤和技巧有哪些?
- 网站功能架构图怎么做?如何设计出高效的网站结构图?
- 网站关键词怎么设置知乎?设置关键词的最佳实践是什么?
- 网站信息架构图怎么制作?制作过程中需要注意哪些问题?
- 抖音上如何推广电影网站?有哪些有效策略?
- 网站建设技术文章分析怎么写的?如何提高文章的SEO友好度?
- 如何高效汇总分析网站数据?需要哪些工具和技巧?
- 网站改版究竟要怎么改?改版过程中常见的问题有哪些?
- HTML技能可以胜任哪些工作岗位?如何通过HTML技能找到合适的职业?
- 如何制作推广网站链接?步骤和技巧有哪些?
- 如何进行有效的网站关键词搜索?掌握哪些技巧可以提高搜索效率?
- 招聘网站趋势分析怎么写?最新趋势有哪些?
- 如何找相关网站进行有效推广?推广效果不佳怎么办?
- 如何建立推广网站?网站推广的常见问题有哪些?
- 网站分析怎么做?如何通过数据分析优化网站性能?
- 热门tag
- 标签列表