HTML文本格控制标记有哪些?如何正确使用它们?
![]() 游客
2025-07-12 08:54:01
2
游客
2025-07-12 08:54:01
2
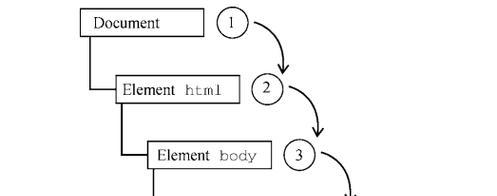
HTML(HyperTextMarkupLanguage)是一种用于创建网页的标准标记语言。通过HTML,我们可以定义网页的结构、内容以及如何显示这些内容。文本格式控制是网页设计中不可或缺的一部分,它涉及到如何在浏览器中呈现文本,例如设置字体、大小、颜色等。本文将详细介绍HTML中用于控制文本格式的标记,帮助你轻松掌握和运用这些标签,以优化你的网页内容。
文本格式控制基础标签
1.标题标签``到`
`
标题标签用于定义HTML文档中的标题和子标题。浏览器会以不同的字体大小来显示这些标题,`
`最大,``最小。
```html
主标题
副标题
```
2.段落标签` `
段落标签用于创建文本的一个段落。它会自动添加一些空白(margin)来分隔文档中的段落。
```html
这是一个段落。
```
3.换行标签`
`
换行标签用于在不创建新段落的情况下插入一个换行符。
```html
这是第一行。
这是第二行。
```
4.文本强调标签
``:表示强烈的重要性或紧急性。
``:表示语音上的强调,通常会以斜体显示。
```html
这段文字非常重要。非常重要!
你必须记住这一点。记住这一点。
```

高级文本格式控制
5.字体风格标签
``:用于加粗文字,但不表示任何特别的重要性。
``:用于斜体字,用来表达技术术语、外来语、或者思想等。
```html
这是一个加粗的示例。
这是一段斜体的示例。
```
6.下划线标签``
下划线标签用于给文字添加下划线。但需注意,下划线常用于表示超链接,所以可能会引起误解。
```html
这是一个下划线的示例。
```
7.插入文字标签``
这个标签用于显示被插入的文本,通常带有下划线。
```html
这是插入的文本。
```
8.删除文字标签``
用来表示已经从文档中删除的文字,通常带有删除线。
```html
这是删除的文字。
```
9.缩写标签``
用于显示缩写或首字母缩略词,并可添加完整形式的提示。
```html
HTML是
```
10.预格式化文本``
用于显示预格式化的文本,预格式化文本通常会保留空格和换行符。
注意:由于本要求限制,文章中不得使用`
`标签。```html
这是预格式化的文本示例。
```
11.计算机代码标签
`
`:用于显示计算机代码片段。``:用于显示计算机程序的输出样本。
``:表示用户输入。
```html
这是一个
代码示例。这是程序输出示例。
按Ctrl+C复制文本。
```
12.变体文本标签``
用于标记变量名,通常会有斜体的效果。
```html
在方程式中,x是一个x变量。
```
实用技巧与常见问题解答
实用技巧
文本格式统一:使用CSS来统一控制文本格式,减少HTML标签的使用,提高网页的可维护性。
SEO优化:合理使用标题标签和强调标签来突出关键词,有助于提升网页在搜索引擎中的排名。
常见问题
如何实现段落首行缩进?可以通过CSS样式`textindent`来实现。
为什么我的文本没有按照预期显示格式?确保你使用的是正确的标签,并且没有其他CSS样式覆盖了它们的默认样式。
通过本篇文章的介绍,相信你已经对HTML文本格式控制标记有了深入的理解。掌握了这些基础和高级的文本格式控制技术,能够帮助你创建更加丰富和专业的网页内容。记住,合理运用这些标签,并结合CSS样式,会让你的网页更加吸引人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML文本格控制标记有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 做地形分析网站怎么做的?需要哪些步骤和工具?
- 如何添加网站站点地图?站点地图添加步骤和注意事项是什么?
- 小红书网站如何推广赚钱?有哪些有效策略?
- HTML5优化方法有哪些?如何提升网站性能?
- 网站地图如何打开设置?设置过程中常见的问题有哪些?
- 有网站了怎么在谷歌优化?优化步骤和技巧有哪些?
- 网站功能架构图怎么做?如何设计出高效的网站结构图?
- 网站关键词怎么设置知乎?设置关键词的最佳实践是什么?
- 网站信息架构图怎么制作?制作过程中需要注意哪些问题?
- 抖音上如何推广电影网站?有哪些有效策略?
- 网站建设技术文章分析怎么写的?如何提高文章的SEO友好度?
- 如何高效汇总分析网站数据?需要哪些工具和技巧?
- 网站改版究竟要怎么改?改版过程中常见的问题有哪些?
- HTML技能可以胜任哪些工作岗位?如何通过HTML技能找到合适的职业?
- 如何制作推广网站链接?步骤和技巧有哪些?
- 如何进行有效的网站关键词搜索?掌握哪些技巧可以提高搜索效率?
- 招聘网站趋势分析怎么写?最新趋势有哪些?
- 如何找相关网站进行有效推广?推广效果不佳怎么办?
- 如何建立推广网站?网站推广的常见问题有哪些?
- 网站符号分析怎么写的啊?步骤和要点是什么?
- 热门tag
- 标签列表