HTML中有哪些事件?如何使用它们来增强网页交互?
![]() 游客
2025-07-12 11:27:01
3
游客
2025-07-12 11:27:01
3
在现代网页设计中,事件处理是交互式网页开发的核心。HTML中的事件使得网页能够响应用户的行为,如点击、按键、鼠标移动等。在本文中,我们将深入探讨HTML中可用的各种事件,并通过实用技巧来指导如何有效地使用它们。
HTML事件基础
事件是发生在HTML元素上的动作,可以通过JavaScript进行捕捉和响应。了解HTML事件不仅能够帮助开发者创建更加动态和用户友好的网页,同时也能优化用户的交互体验。HTML中常见的事件类型可以分为几大类,包括:鼠标事件、键盘事件、表单事件、媒体事件等。

鼠标事件
鼠标事件是用户与页面元素交互时最常见的一种事件类型,以下是一些核心的鼠标事件:
onclick:当用户点击元素时触发。
onmouseover:鼠标悬停在元素上时触发。
onmouseout:鼠标从元素上移开时触发。
onmousedown:用户在元素上按下鼠标按钮时触发。
onmouseup:用户释放鼠标按钮时触发。
使用`onclick`可以在点击按钮时触发一个函数:
```html
```

键盘事件
键盘事件与用户的键盘输入相关,它们允许你执行动作,如响应按键操作。核心的键盘事件包括:
onkeydown:用户按下任意键时触发。
onkeyup:用户释放键时触发。
onkeypress:用户按下并释放一个键时触发。
下面的代码会在用户按下键盘时弹出一个提示框:
```html
```

表单事件
在HTML表单中,有一系列的事件可用于处理用户提交、更改、聚焦等操作:
onsubmit:表单提交时触发。
onchange:当输入字段的内容改变时触发。
onfocus:当元素获得焦点时触发。
onblur:当元素失去焦点时触发。
下面是一个表单提交的示例:
```html
```
媒体事件
随着网页中媒体内容的增多,对于控制媒体播放、加载等事件的需求也日益增加。一些重要的媒体事件如下:
onload:当网页完全加载所有内容(包括图像、脚本文件等)后触发。
onunload:当用户离开当前页面时触发。
onerror:当加载一个资源发生错误时触发。
检测图片是否加载成功:
```html

```
事件处理的实用技巧与常见问题
使用`addEventListener`:相比传统的`onXYZ`属性,使用JavaScript的`addEventListener`方法可以更加灵活地添加和管理事件监听器。
阻止默认行为:在某些情况下,你可能需要阻止事件的默认行为,比如阻止链接默认的跳转,可以使用`event.preventDefault()`方法。
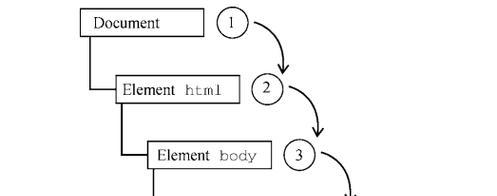
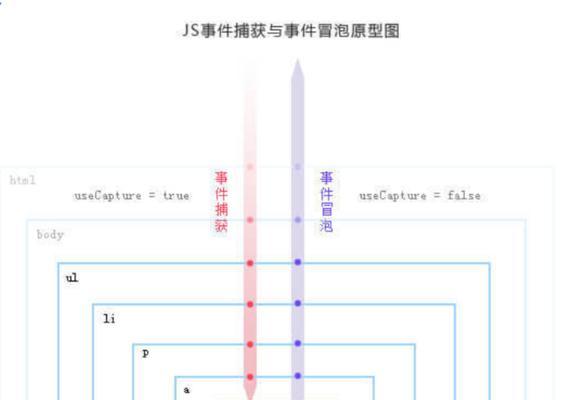
事件委托:在处理大量子元素的事件时,通过事件委托可以显著提高性能。将事件监听器添加到父元素上,利用事件冒泡原理来处理子元素事件。
结语
HTML事件是前端开发中不可或缺的一部分,它们为网页增添了生命力和交互性。理解并掌握这些事件,能够让你的网页不仅满足基础的信息展示需求,更能提供一个流畅和直观的用户体验。通过本文的介绍,希望你已经对HTML中的事件有了全面的认识,并能够将这些知识运用到实际的开发过程中去。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中有哪些事件?如何使用它们来增强网页交互?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 做地形分析网站怎么做的?需要哪些步骤和工具?
- 如何添加网站站点地图?站点地图添加步骤和注意事项是什么?
- HTML5优化方法有哪些?如何提升网站性能?
- 网站地图如何打开设置?设置过程中常见的问题有哪些?
- 有网站了怎么在谷歌优化?优化步骤和技巧有哪些?
- 网站功能架构图怎么做?如何设计出高效的网站结构图?
- 网站关键词怎么设置知乎?设置关键词的最佳实践是什么?
- 网站建设技术文章分析怎么写的?如何提高文章的SEO友好度?
- 网站信息架构图怎么制作?制作过程中需要注意哪些问题?
- 抖音上如何推广电影网站?有哪些有效策略?
- 如何高效汇总分析网站数据?需要哪些工具和技巧?
- 网站改版究竟要怎么改?改版过程中常见的问题有哪些?
- 如何进行有效的网站关键词搜索?掌握哪些技巧可以提高搜索效率?
- HTML技能可以胜任哪些工作岗位?如何通过HTML技能找到合适的职业?
- 如何制作推广网站链接?步骤和技巧有哪些?
- 网站分析怎么做?如何通过数据分析优化网站性能?
- 网站符号分析怎么写的啊?步骤和要点是什么?
- 招聘网站趋势分析怎么写?最新趋势有哪些?
- 怎么网站分析?网站分析的常见问题有哪些?
- 网站怎么提交关键词?提交关键词的正确步骤是什么?
- 热门tag
- 标签列表