HTML字体风格有哪些?如何在网页设计中应用它们?
![]() 游客
2025-07-12 15:54:02
4
游客
2025-07-12 15:54:02
4
在网页设计和开发中,HTML字体风格的运用对于呈现专业且吸引人的内容至关重要。字体不仅能够传递信息,还能塑造网站的整体风格和用户体验。在本文中,我们将深入探讨HTML字体风格的各种选项,并向您展示如何在网页上实现它们。以下我们将按步骤详细说明。
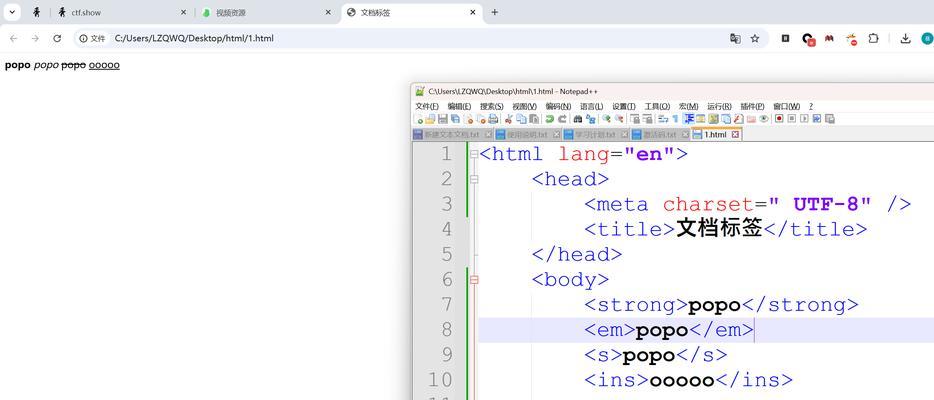
一、HTML中字体的基本设置
在HTML中,最基本的字体设置可以通过``标签和其属性来完成。尽管这一标签已经不被推荐使用,但了解它有助于我们更好地理解后续的CSS字体属性。
1.1字体大小、颜色和字体族
```html
```
上述代码将文本大小设置为3号,颜色为蓝色,并指定了Arial字体。然而,更好的实践是使用CSS来控制字体样式。

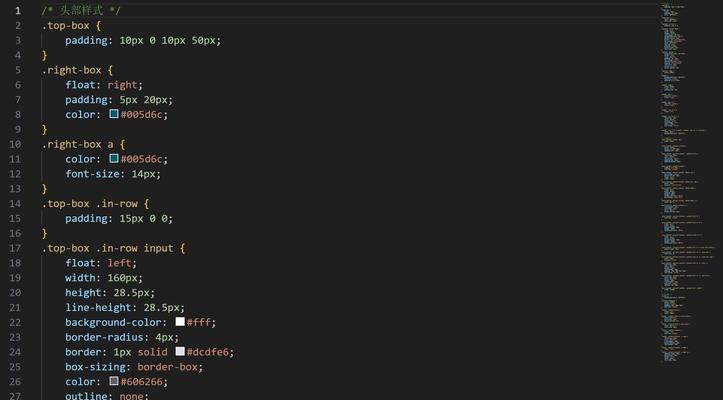
二、CSS字体风格的控制
CSS提供了更丰富的属性来精确控制网页上的字体风格,包括`font-family`、`font-size`、`font-weight`、`font-style`以及`text-transform`等。
2.1字体族(font-family)
`font-family`属性用于指定元素的字体。这包括一系列字体名称作为候选,浏览器会根据可用性选择合适的字体。
```css
font-family:Arial,sans-serif;
```
2.2字体大小(font-size)
通过`font-size`属性,您可以设置字体的大小。支持绝对单位(如px)和相对单位(如em或rem)。
```css
h1{
font-size:2em;
```
2.3字体粗细(font-weight)
`font-weight`属性可以让你设置字体的粗细程度,有`normal`、`bold`、`bolder`、`lighter`以及具体的数值。
```css
strong{
font-weight:bold;
```
2.4字体样式(font-style)
若需设置字体样式,`font-style`属性是您的选择。常用的值包括`normal`、`italic`和`oblique`。
```css
em{
font-style:italic;
```
2.5文本变换(text-transform)
`text-transform`属性可以用来改变文本的大小写,例如`uppercase`、`lowercase`和`capitalize`。
```css
button{
text-transform:uppercase;
```

三、Web安全字体
在选择字体时,安全字体(WebSafeFonts)是必须要考虑的。它们是在大多数操作系统上普遍可用的字体,以确保网页在不同设备上的兼容性。
3.1常见的安全字体
Arial
Verdana
Tahoma
Georgia
TimesNewRoman
CourierNew

四、自定义字体
通过使用`@font-face`规则,您可以引入自定义字体,这在网页设计中越来越普遍。
4.1使用`@font-face`
```css
@font-face{
font-family:'MyWebFont';
src:url('webfont.eot');/*IE9CompatModes*/
src:url('webfont.eot?iefix')format('embedded-opentype'),/*IE6-IE8*/
url('webfont.woff2')format('woff2'),/*SuperModernBrowsers*/
url('webfont.woff')format('woff'),/*PrettyModernBrowsers*/
url('webfont.ttf')format('truetype'),/*Safari,Android,iOS*/
url('webfont.svgsvgFontName')format('svg');/*LegacyiOS*/
body{
font-family:'MyWebFont',sans-serif;
```
五、字体图标
字体图标(FontIcons)是一种特殊类型的字体,其中每个字符都映射到一个图形符号。它们常用于制作图形按钮、图标等。
5.1常见的字体图标库
FontAwesome
Glyphicons
Ionicons
六、响应式字体设计
随着移动设备的普及,响应式字体设计变得尤为重要。它允许字体大小在不同屏幕尺寸上进行调整。
6.1使用媒体查询(MediaQueries)
```css
@mediaonlyscreenand(max-width:600px){
body{
font-size:14px;
```
七、
通过上述内容,您应该已经掌握在HTML和CSS中使用字体的基本方法。从标准的Web安全字体到利用`@font-face`引入自定义字体,再到响应式字体设计和字体图标的应用,每一步都是为了打造更加丰富和专业的网页视觉体验。只要合理运用,您完全能够创造出既美观又实用的网页字体风格。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML字体风格有哪些?如何在网页设计中应用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站改版究竟要怎么改?改版过程中常见的问题有哪些?
- HTML技能可以胜任哪些工作岗位?如何通过HTML技能找到合适的职业?
- 网站分析怎么做?如何通过数据分析优化网站性能?
- 如何进行有效的网站关键词搜索?掌握哪些技巧可以提高搜索效率?
- 如何制作推广网站链接?步骤和技巧有哪些?
- 网站符号分析怎么写的啊?步骤和要点是什么?
- 怎么网站分析?网站分析的常见问题有哪些?
- HTML5基本标签有哪些?如何正确使用它们?
- html5游戏引擎有哪些?它们各自的特点是什么?
- 网站图片细节分析怎么写?如何提升图片SEO效果?
- 网站怎么提交关键词?提交关键词的正确步骤是什么?
- 安阳如何把网站推广好?有哪些有效的推广策略?
- 企业网站现状分析怎么写?如何进行有效的网站分析?
- 为什么网站页面会乱跳?如何快速定位问题并解决?
- 有哪些html素材网提供免费下载?如何找到高质量的HTML模板?
- 如何进行论文网站的对比分析?分析时应注意哪些问题?
- 网站营销页怎么做?如何打造高效的营销页面?
- 怎么来分析一个网站的tdk?tdk分析的正确步骤是什么?
- 自己做博客网站怎么变现?有哪些变现方式和策略?
- HTML样式有哪些?如何正确使用它们?
- 热门tag
- 标签列表