HTML盒子模型包含哪些内容?如何理解和应用?
![]() 游客
2025-07-10 12:54:01
16
游客
2025-07-10 12:54:01
16
在网页设计与开发过程中,理解HTML盒子模型是一个核心环节,因为它直接关系到页面布局和元素尺寸的精确控制。盒子模型是CSS布局的基础,它定义了元素如何显示以及如何与其他元素交互。接下来,我们将深入探讨HTML盒子模型的各个组成部分,并提供一些实用的指导和技巧,帮助您更好地掌握这项重要的技能。
什么是HTML盒子模型?
盒子模型是HTML和CSS中用于布局的一种概念。每个HTML元素都可以被看作一个矩形盒子,这个盒子具有四个层次:内容(Content)、填充(Padding)、边框(Border)和外边距(Margin)。理解这些层次的含义及其相互作用是实现精确布局的关键。

盒子模型的组成
内容区域(Content)
内容区域是盒子模型的核心,它包括元素的文本、图片以及内嵌的其他HTML元素。内容区域的大小可以使用`width`和`height`属性来控制。
填充区域(Padding)
填充位于内容区域的外围,可以增加内容与边框之间的空间。通过`padding`属性可以设置填充的大小,它支持单一值(所有边)、两个值(上下、左右)或四个值(上、右、下、左)来分别设置。
边框区域(Border)
边框是围绕填充区域的一条线,它不仅为元素添加了视觉边界,还可以通过`border`属性来控制边框的样式、宽度和颜色。
外边距区域(Margin)
外边距位于边框之外,它提供了元素与相邻元素之间的空间。使用`margin`属性可以设置元素外边距的大小,其属性值的设置方式与填充类似。

盒子模型的作用
了解盒子模型对于页面布局至关重要。通过调整盒子模型的各个属性,开发者可以精确控制页面的布局结构,使得网站在不同屏幕尺寸和设备上都能保持良好的布局效果。

如何应用盒子模型
计算元素实际宽度和高度
元素的实际宽度和高度包括内容、填充、边框和外边距的总和。计算方法为:
实际宽度=左填充+右填充+左边框+右边框+内容宽度
实际高度=上填充+下填充+上边框+下边框+内容高度
盒子模型的属性设置
在CSS中,可以使用简写属性`box-sizing`来控制盒子模型的计算方式。默认情况下,`box-sizing`的值为`content-box`,意味着元素的宽度和高度只包括内容区域。通过将其值设置为`border-box`,元素的宽度和高度将包括内容、填充和边框。
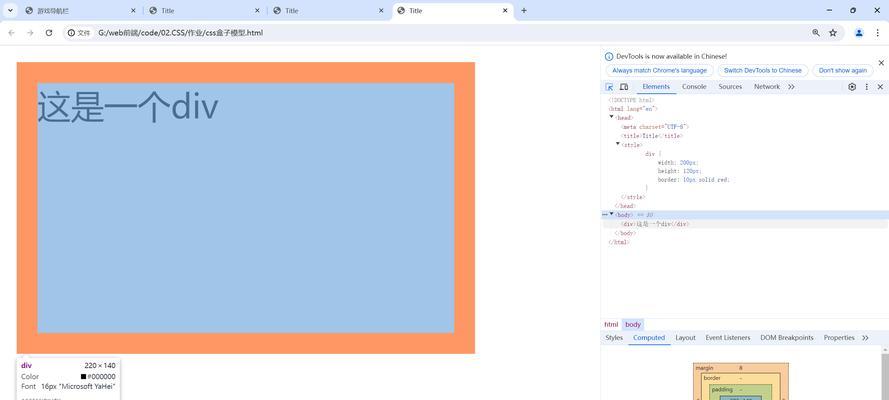
实际布局示例
```css
.element{
width:200px;/*内容宽度*/
padding:10px;/*填充*/
border:5pxsolidblack;/*边框*/
margin:20px;/*外边距*/
box-sizing:border-box;/*盒子模型类型*/
```
通过上面的CSS规则,即便设置了边框和填充,元素的实际宽度和高度仍然会保持为200px。
常见问题与解决方案
外边距合并(MarginCollapsing)
在HTML布局中,同一个块级元素的顶部外边距和底部外边距有时会发生合并现象,这称为外边距合并。为了避免这种情况,可以使用内边距(Padding)或边框(Border)来分隔元素,或者改变元素的显示属性(如将`display`属性设置为`inline-block`)。
使用Flexbox和Grid布局
随着Web开发的进步,新的布局技术如Flexbox和Grid开始流行。这些布局方式提供了更加强大和灵活的布局选项,甚至能够解决传统盒子模型布局所面临的难题。
结语
通过以上介绍,您应该对HTML盒子模型有了一个全面的了解。熟练掌握盒子模型对于成为一名优秀的前端开发者至关重要。在实践中不断探索和应用这些概念,您将能够更加自信地处理网页布局的挑战。让我们开始用盒子模型构建更加优雅和响应式的网页设计吧!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML盒子模型包含哪些内容?如何理解和应用?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 泰安网站如何做推广赚钱?有哪些有效的方法可以实现盈利?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- HTML实习生面试常见问题有哪些?如何准备应对策略?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 审计分析网站推荐怎么写?如何选择合适的审计分析工具?
- 如何不用百度推广也能成功做网站?有哪些有效方法?
- HTML5换行标签有哪些?如何正确使用它们?
- 热门tag
- 标签列表