HTML中checkbox有哪些属性?如何正确使用它们?
![]() 游客
2025-06-07 09:54:01
37
游客
2025-06-07 09:54:01
37
HTML中的checkbox有哪些属性
HTML,作为构建网页的骨架语言,提供了一系列的元素和属性来实现丰富的用户界面和交互功能。checkbox(复选框)是一个常用于表单中的元素,它允许用户从一组选项中选择多个项目。本文将深入探讨checkbox在HTML中的各种属性,帮助开发者更好地理解和使用这一功能强大的表单元素。
checkbox的基本属性
我们需要了解checkbox的基础属性,这些属性是构建一个基本的checkbox所必需的。
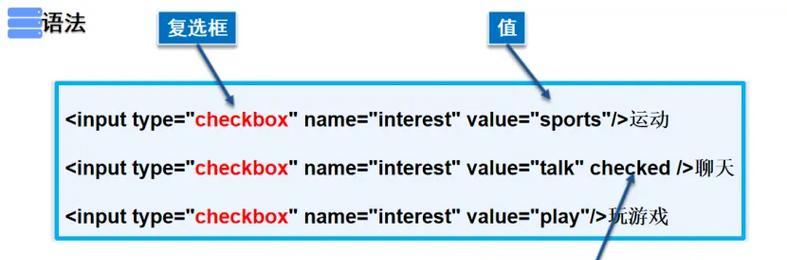
type="checkbox"
`type="checkbox"`是定义一个复选框最基本的属性。每个复选框都应该包含这个属性,以告诉浏览器这个元素是一个复选框。
```html
```
name
`name`属性用来为复选框分组,以便在表单提交时将多个相关的复选框作为一个组进行处理。
```html
```
value
`value`属性定义了当表单被提交时,对应的复选框所发送的值。这个值通常是一个标识符,表示用户选择的选项。
```html
```
checked
`checked`属性是一个布尔值,用来指定该复选框在页面加载时是否被默认选中。
```html
```

checkbox的高级属性
除了基本属性外,HTML还为checkbox提供了许多高级属性,以增加更多的控制和交互体验。
disabled
`disabled`属性可以禁用一个或多个复选框,被禁用的复选框不可交互,同时也不会被提交。
```html
```
indeterminate
`indeterminate`属性用于设置复选框的不确定状态,通常表现为复选框内的勾选标记消失,只留下一个空的方框。这可以给用户提供一种视觉上的提示。
```html
```
required
`required`属性表示该复选框为必选项,如果表单提交时没有选中,则会提示用户进行选择。
```html
```
form
`form`属性可以指定一个复选框属于哪个表单,这对于包含多个独立表单的页面非常有用。
```html
```
autocomplete
`autocomplete`属性帮助浏览器记住和自动填充表单字段,对于复选框来说,通常用于提供用户之前的选择记忆。
```html
```
onChange
`onChange`属性在复选框状态改变时触发,通常与JavaScript一起使用来执行一些操作或脚本。
```html
```

常见问题和实用技巧
问题:如何实现单选按钮组的互斥选择功能?
虽然本文讨论的是checkbox,但有时用户可能需要类似单选按钮(radiobutton)的互斥选择功能。一个常见的解决方案是将多个checkbox放入同一个name组内,然后通过JavaScript来控制它们的互斥性。
技巧:利用CSS美化checkbox
为了提升用户界面的友好度,我们可以通过CSS来美化checkbox,比如隐藏原生复选框,通过自定义图片来表示复选框的选中状态。
```css
/*隐藏原生复选框*/
input[type="checkbox"]{
display:none;
/*自定义选中效果*/
input[type="checkbox"]+label:before{
content:"";
display:inline-block;
width:20px;
height:20px;
margin-right:5px;
background-image:url("unchecked-box.png");
vertical-align:middle;
input[type="checkbox"]:checked+label:before{
background-image:url("checked-box.png");
```
技巧:使用label元素增强可点击区域
通常,label元素的for属性应与复选框的id属性值相对应。这样做可以使得用户点击label时,相应的复选框会被选中或取消选中,从而增加可点击的区域,提高用户体验。
```html
```

结语
通过本文的深入探讨,我们了解到了HTML中checkbox属性的丰富性和灵活性。从基本属性到高级特性,以及如何使用CSS和JavaScript进一步增强其功能,都展现了HTML表单元素的多面性。掌握这些知识点,将有助于开发者创建出既美观又功能强大的表单,进而提升用户交互体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中checkbox有哪些属性?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 关键词排到网站怎么排?优化策略有哪些?
- 台州网站改版怎么样?改版后有哪些常见问题?
- 购物网站如何推广文案?有哪些有效策略?
- 网站销售行业分析怎么写?分析报告应包含哪些关键要素?
- HTML中超链接有哪些类型?如何正确使用它们?
- 大兴网站营销价格怎么样?如何选择性价比高的服务提供商?
- 如何推广网站外链运营?有效策略和常见问题解答?
- 网站建设如何推广?有哪些有效的推广策略?
- HTML中align属性有哪些内容?如何正确使用?
- 网站服务架构怎么拆分?拆分后如何优化性能?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- 网站流量多维度怎么分析?如何通过数据洞察用户行为?
- HTML5表单新功能有哪些?它们如何提升用户体验?
- HTML开发工具有哪些?如何选择适合自己的工具?
- 如何给网站做优化推广?有哪些有效的SEO策略?
- 网站改版后图片丢失如何恢复?恢复图片的步骤是什么?
- 烟台网站如何推广销售产品?有哪些有效策略?
- 如何操作网站平台推广?推广效果不佳时应如何调整策略?
- HTML设置功能有哪些?如何高效利用它们?
- 把域名解析到网站怎么弄?详细步骤和注意事项是什么?
- 热门tag
- 标签列表