HTML节点属性有哪些?如何正确使用它们?
![]() 游客
2025-07-23 07:54:02
5
游客
2025-07-23 07:54:02
5
网页的设计和开发是通过HTML(超文本标记语言)实现的,它是由一系列具有特定功能的节点构成的。在这些节点中,属性是不可忽视的重要组成部分。HTML节点属性能够赋予元素更多的功能和样式,让网页更加动态和互动。HTML节点属性究竟有哪些呢?本文将对这一话题展开深入探讨,为初学者和专业开发者提供实用的指导。
在开始了解各个HTML节点属性之前,我们需要先对属性的概念有所认识。HTML节点属性是位于开始标签中的额外信息,用于提供关于HTML元素的更多信息,调整其行为,或为元素赋予样式和类。每个属性通常包含两个部分:属性名和属性值。
举一个简单的例子,我们在创建一个链接时,会使用``标签,配合`href`属性来指定链接的目标地址:
```html
```
在上述代码中,“href”是属性名,而“https://www.baidu.com”是它的属性值。

二、常用HTML节点属性
HTML5标准为开发者提供了众多属性,以下是一些最常用的属性分类和具体实例。
1.全局属性
全局属性是适用于所有HTML元素的属性。一些常见的全局属性包括:
`class`:用于指定元素的类名,常用于CSS和JavaScript中选择特定元素。
`id`:为元素指定唯一的标识符。
`style`:直接在元素上应用内联样式。
`title`:提供关于元素的额外信息,通常在鼠标悬停时显示。
```html
这是一段文本。
```
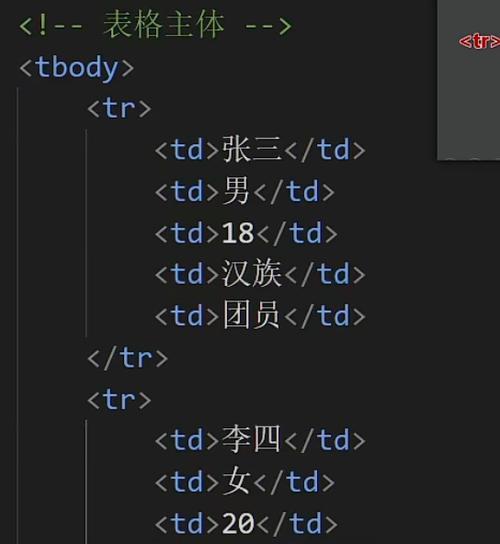
2.表单元素属性
对于`
```
3.链接和图片属性
``标签和``标签是网页中常见的用于链接和展示图片的元素,它们的属性包括:
`href`:链接地址,对于``标签来说是必填属性。
`src`:指定图片或媒体文件的来源路径。
`alt`:为图片提供替代文本,用于图片无法显示时提供信息。
```html

```
4.文档元数据属性
用于定义``、`
`等元素的属性,例如:`charset`:在``标签中指定文档的字符编码。
`httpequiv`:在``标签中声明一个HTTP头。
```html
```

三、HTML节点属性的使用准则
在使用HTML节点属性时,有几点重要的准则需要注意:
确保属性值用双引号包围,以符合标准的HTML格式。
避免使用废弃的属性,比如`align`、`bgcolor`等,它们已被新的CSS属性替代。
使用属性时应明确其作用和适用范围,避免滥用。

四、HTML节点属性的高级应用
对于更高级的网页设计与开发,HTML属性也可以用来实现一些复杂的交互与功能:
使用`data*`属性来存储私有定制数据。
利用`required`属性确保表单字段必须填写。
使用`download`属性指示浏览器下载链接目标,而非导航到它。
五、常见问题与误区
问题1:为什么我的图片无法显示?
可能是因为``标签的`src`属性没有正确设置,或者是图片文件不存在。
问题2:表单提交后数据为何无法正确提交到服务器?
确保表单的`action`属性指向了一个有效的处理脚本,同时检查表单内部元素的`name`属性是否设置。
误区1:在HTML标签中使用大量的内联样式。
这种做法不仅违反了样式的管理原则,而且当需要修改样式时会变得非常麻烦。应该使用CSS文件来管理样式。
误区2:将JavaScript代码直接写在HTML属性中。
这种做法会降低代码的可读性和可维护性。应当将JavaScript代码放在单独的.js文件中。
六、
HTML节点属性是构建动态、互动网页的基石之一。掌握这些属性的使用方法,可以让你的网页更加丰富和功能强大。当然,了解属性的正确使用方法和最佳实践,能够确保你的网站在搜索引擎中表现得更好。本文详细介绍了各种HTML节点属性的用法和应用原则,并指出了在开发过程中应避免的常见问题和误区。通过这些基础知识和实用技巧,相信你能够更加自信地在网页设计的道路上迈出坚实的步伐。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML节点属性有哪些?如何正确使用它们?》
标签:HTML