HTML背景颜色有哪些?如何在网页设计中正确使用它们?
![]() 游客
2025-07-18 17:27:01
3
游客
2025-07-18 17:27:01
3
探索Web设计的基础
在创建一个网页时,背景颜色的设置是构建视觉吸引力的关键步骤之一。合理的背景颜色可以使网页内容更易于阅读,提升用户体验,并在视觉上突出重要信息。本文将详细介绍HTML中如何设置背景颜色,包括基本属性以及一些高级技巧,确保初学者和有经验的开发者都能从中受益。

HTML背景颜色基础
在HTML中设置背景颜色主要依赖于`style`属性,它可以在HTML元素上直接指定CSS样式。`background-color`属性是其中的关键,它允许我们为元素设置不同的颜色值。
常用的颜色值表示方法
颜色可以使用以下几种方式来表示:
颜色名称:如`red`、`blue`、`green`等。
十六进制颜色代码:如`FF5733`。
RGB颜色:使用`rgb(255,87,51)`的格式。
RGBA颜色:在RGB的基础上增加透明度设置,如`rgba(255,87,51,0.5)`。
HSL颜色:表示色相、饱和度和亮度,如`hsl(0,100%,50%)`。
HSLA颜色:在HSL的基础上增加透明度,如`hsla(0,100%,50%,0.5)`。
如何设置背景颜色
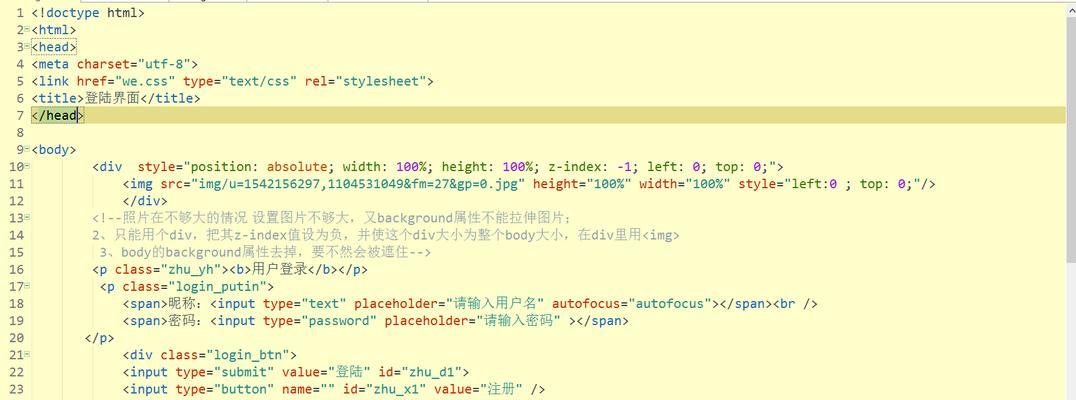
通常,我们可以直接在HTML标签内使用`style`属性来设置背景颜色,如下面的例子所示:
```html
```

进阶使用:CSS类和ID选择器
虽然直接在HTML标签内设置样式很简单,但为了维护性和可扩展性,推荐使用CSS文件来管理样式。你可以通过定义类(class)或ID选择器来指定背景颜色,并将它们应用到HTML元素上。
使用类选择器设置背景颜色
```css
.background-red{
background-color:red;
```
在HTML中使用类:
```html
```
使用ID选择器设置背景颜色
```css
background-blue{
background-color:blue;
```
在HTML中使用ID:
```html
```

颜色选择与对比度
选择合适的背景颜色对于无障碍访问非常关键,特别是要考虑到不同用户的需求。低对比度的背景与前景文字颜色会使得色弱或色盲用户难以阅读。使用良好的颜色对比度是推荐的做法。
实用技巧:动态改变背景颜色
为了增加网站的互动性,你可以使用JavaScript来动态地改变背景颜色。下面是一个简单的例子:
```javascript
document.body.style.backgroundColor="FF5733";
```
这段JavaScript代码将页面的背景颜色改为红色。
结语:掌握背景颜色的艺术
通过本文,我们了解了如何在HTML中设置背景颜色,并探索了CSS类和ID选择器的使用。我们还讨论了颜色的对比度对用户的重要性,以及如何使用JavaScript动态改变背景颜色。掌握这些技巧,可以帮助你创建更加丰富和友好的用户体验。无论你是在制作简单的个人主页还是复杂的商业网站,合理利用背景颜色能够显著提升网页的专业性和视觉吸引力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML背景颜色有哪些?如何在网页设计中正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 财税短视频推广怎么做?优化策略有哪些?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书关键词优化技巧有哪些?如何提高内容曝光率?
- 抖音二次剪辑怎么通过审核?审核标准和技巧是什么?
- 抖音原唱音乐如何用剪映剪辑?剪映剪辑抖音原唱音乐的步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 进藏剪辑片段如何上传至抖音?遇到问题怎么办?
- 小红书开头怎么剪辑?视频开头制作的常见问题解答
- 快手评论剪辑怎么弄?视频编辑技巧有哪些?
- 如何优化自己网站的关键词?提升SEO排名的策略是什么?
- 网站建设怎么营销好一点?有哪些有效的营销策略?
- 如何做网站推广服务公司?选择哪种推广策略最有效?
- 网站如何投放广告推广?有哪些有效的广告推广策略?
- 深圳网站如何优化推广?有哪些有效的方法和技巧?
- 怎么分析一个网站的好坏?网站评估的关键指标有哪些?
- 快手旋转剪辑怎么弄的?视频编辑技巧有哪些?
- 怎么弄抖音婚纱照视频剪辑?视频剪辑新手指南和常见问题解答
- 热门tag
- 标签列表