HTML开发可以使用哪些工具?这些工具的常见问题有哪些?
![]() 游客
2025-07-18 13:27:02
6
游客
2025-07-18 13:27:02
6
随着互联网技术的迅速发展,HTML(超文本标记语言)作为构建网页的基础,其重要性不言而喻。无论是前端开发者还是初学者,都需要掌握一些工具来提高编码效率和质量。本文将详细介绍几种常用的HTML编辑工具,并提供一些实用技巧,帮助你高效地创建和管理HTML文档。
1.文本编辑器
文本编辑器是编写HTML代码最基础的工具。它们允许用户直接编辑代码,通常支持语法高亮显示,使得代码易于阅读和编写。
1.1VisualStudioCode(VSCode)
VSCode是微软推出的一款免费、开源的文本编辑器。它拥有丰富的插件生态系统,可以通过安装扩展来增强HTML开发体验。
特点:
轻量级且跨平台;
强大的代码补全和语法检查功能;
丰富的主题和自定义设置;
支持Git控制。
操作步骤:
1.下载并安装VSCode;
2.创建或打开一个HTML文件;
3.安装必要的扩展,如“LiveServer”或“AutoRenameTag”;
4.开始编写HTML代码并使用快捷键Ctrl+S保存。
1.2SublimeText
SublimeText是一款功能强大的文本编辑器,拥有简洁的界面和出色的性能。
特点:
快速启动和响应;
支持多种插件,扩展功能;
代码片段支持,提高编码效率;
自定义按键绑定。
操作步骤:
1.安装SublimeText;
2.新建HTML文件;
3.利用PackageControl安装扩展插件;
4.使用快捷键保存和预览代码。

2.IDE集成开发环境
集成开发环境(IDE)相比文本编辑器提供了更为全面的工具集,适合复杂的项目开发。
2.1AdobeDreamweaver
Dreamweaver是Adobe公司推出的一款专业级的网页设计和开发工具,适合网页设计师和前端开发者。
特点:
可视化设计与代码编辑相结合;
支持FTP和本地服务器预览;
站点管理工具,方便资源组织;
可用于创建响应式网站。
操作步骤:
1.安装Dreamweaver;
2.创建新站点,并设置本地根文件夹;
3.使用设计视图或代码视图编辑HTML;
4.使用内置浏览器预览和测试网站。
2.2WebStorm
WebStorm是JetBrains公司开发的一个智能型IDE,支持多种前端和后端技术。
特点:
代码自动补全和智能提示;
跨平台且与版本控制工具集成;
支持HTML、CSS和JavaScript等语言;
内置调试工具。
操作步骤:
1.下载并安装WebStorm;
2.创建或导入一个项目;
3.使用代码编辑器编写HTML;
4.利用内置工具进行代码检查和预览。

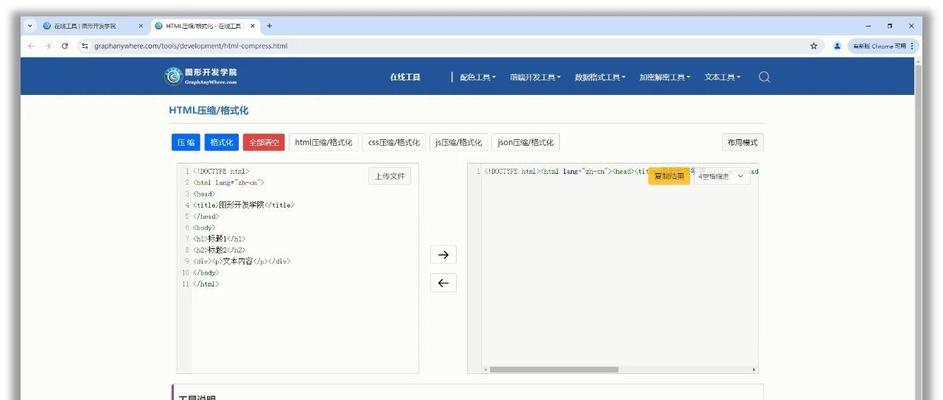
3.在线工具
如果你希望在不同设备上随时编写和查看HTML代码,可以考虑使用在线HTML编辑器。
3.1CodePen
CodePen是一个社交开发环境,适合快速原型开发和演示。
特点:
实时预览和分享代码;
可以使用CSS、JavaScript和预处理语言;
支持团队协作;
社区资源丰富。
操作步骤:
1.访问CodePen网站;
2.创建一个新的Pen或fork别人的项目;
3.编写HTML代码并实时查看效果;
4.分享代码链接。
3.2JSFiddle
JSFiddle提供了在浏览器中编写代码并进行测试的环境。
特点:
支持多种编程语言;
快速测试代码片段;
代码存储和分享;
社区交流。
操作步骤:
1.打开JSFiddle网站;
2.创建一个新的Fiddle;
3.编辑HTML、CSS和JavaScript部分;
4.使用预览窗口查看效果,或分享链接。

4.命令行工具
对于熟练的开发者,命令行工具提供了一种更高效、自动化的工作方式。
4.1Yeoman
Yeoman是一个现代的web应用脚手架工具,可以用来生成项目模板。
特点:
丰富的Generator生态;
可定制的工作流程;
支持多种前端框架。
操作步骤:
1.安装Node.js和npm;
2.安装Yeoman及其Generator;
3.使用Yeoman创建项目模板;
4.根据需要进一步开发和定制。
4.2Grunt
Grunt是一个JavaScript任务运行器,可以自动化重复性任务。
特点:
强大的插件库;
通过配置文件管理任务;
提高开发效率和质量。
操作步骤:
1.安装Node.js和npm;
2.安装Grunt命令行接口;
3.初始化Grunt项目并编写配置文件;
4.运行Grunt任务来执行自动化操作。
结语
选择合适的HTML开发工具对于提高开发效率和代码质量至关重要。无论是专业的IDE,还是轻量级的文本编辑器,亦或是便捷的在线工具,每种工具都有其特定的使用场景和优势。根据个人需求和项目要求,选择合适的工具,将有助于你更好地进行Web开发工作。而随着技术的不断进步,各类工具也在不断更新完善,开发者应该保持学习态度,及时掌握新工具,以适应不断变化的开发环境。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML开发可以使用哪些工具?这些工具的常见问题有哪些?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 财税短视频推广怎么做?优化策略有哪些?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书关键词优化技巧有哪些?如何提高内容曝光率?
- 抖音二次剪辑怎么通过审核?审核标准和技巧是什么?
- 抖音原唱音乐如何用剪映剪辑?剪映剪辑抖音原唱音乐的步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 进藏剪辑片段如何上传至抖音?遇到问题怎么办?
- 小红书开头怎么剪辑?视频开头制作的常见问题解答
- 快手评论剪辑怎么弄?视频编辑技巧有哪些?
- 如何优化自己网站的关键词?提升SEO排名的策略是什么?
- 网站建设怎么营销好一点?有哪些有效的营销策略?
- 如何做网站推广服务公司?选择哪种推广策略最有效?
- 网站如何投放广告推广?有哪些有效的广告推广策略?
- 深圳网站如何优化推广?有哪些有效的方法和技巧?
- 怎么分析一个网站的好坏?网站评估的关键指标有哪些?
- 快手旋转剪辑怎么弄的?视频编辑技巧有哪些?
- 怎么弄抖音婚纱照视频剪辑?视频剪辑新手指南和常见问题解答
- 热门tag
- 标签列表