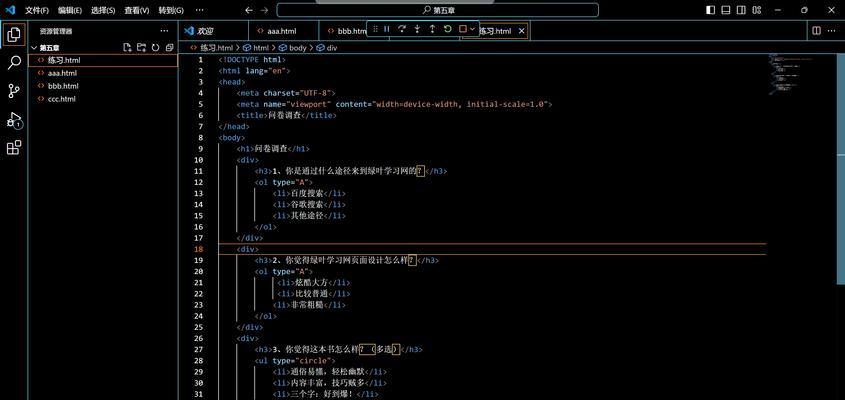
`标签定义的容器。在使用表格时,首先需要定义一个``元素,随后在其中添加行和列。
```html
```
2.``标签
`
`标签用于定义表格中的行,每个`
`内部的元素将作为一行的数据呈现。
```html
```
3.`| `与` | `标签
` | `标签用于定义标准的单元格,即表格中的一个数据项。而` | `标签则用于定义表头单元格,其通常表现为加粗居中的文字,用于标识列或行的名称。
```html
|
| 表头单元格 |
标准单元格 |
```

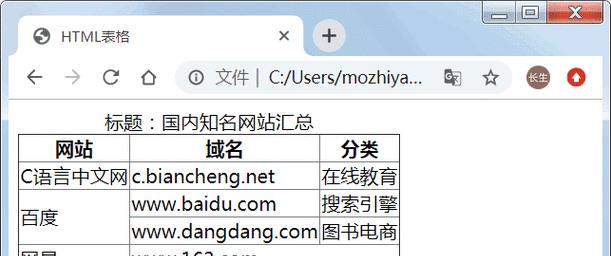
表格的基本组成
1.单元格合并
使用`colspan`属性可以将一个单元格横向扩展以合并多列,而`rowspan`属性则用于纵向合并多行。
```html
横向合并两列
纵向合并两行
```

2.表格标题
通过`
`标签,我们可以为表格提供一个标题,这有助于用户快速理解表格内容。
```html
```
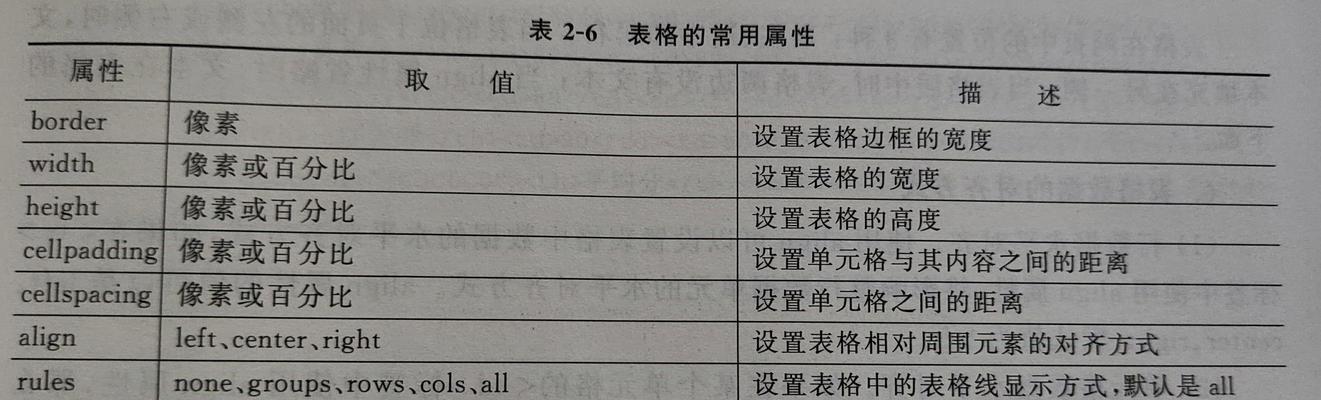
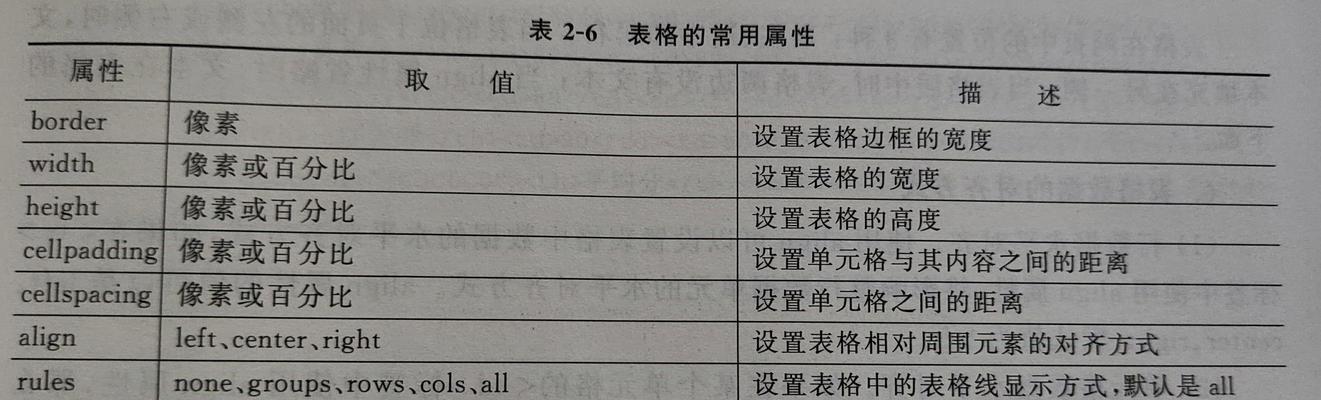
3.表格边框
在HTML5中,表格的边框默认是关闭的,如果需要显示边框,可以使用内联样式或CSS。
```html
```

实用技巧与注意事项
1.确保表格语义化
表格应该仅用于展示表格化数据。对于布局目的,建议使用CSS布局技术。
2.使用CSS增强表格的可读性
虽然HTML表格可以定义基本的样式,但最佳实践是通过CSS来控制表格的样式,比如边框、背景色等。
```css
table{
width:100%;
border-collapse:collapse;
th,td{
border:1pxsolidddd;
padding:8px;
text-align:left;
```
3.避免复杂的表格结构
尽量不要创建太复杂或嵌套层次过多的表格,这可能会导致页面加载缓慢,且不利于SEO优化。
4.对于复杂表格使用``,``,``标签
这些标签有助于组织表格的头部、主体和底部,使文档结构更加清晰,同时也利于CSS的样式应用。
```html
```
通过上述内容的介绍,相信你已经对HTML表格的基本语法有了较为全面的了解。使用这些元素和属性,你可以创建结构清晰、格式规范的表格来呈现各种类型的数据。综合以上,灵活运用表格元素,注重细节和优化,将有助于提高网页的专业性和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML表格基本语法有哪些?如何正确使用?》
标签:HTML
- 关于我
-

- 搜索
-
- 最新文章
-
- 热门文章
-
- 热门tag
-
- 标签列表
-
- 友情链接
-
![]() 游客
2025-07-12 07:27:02
2
游客
2025-07-12 07:27:02
2