HTML作品有哪些?如何展示HTML编程技能?
![]() 游客
2025-06-07 08:27:01
44
游客
2025-06-07 08:27:01
44
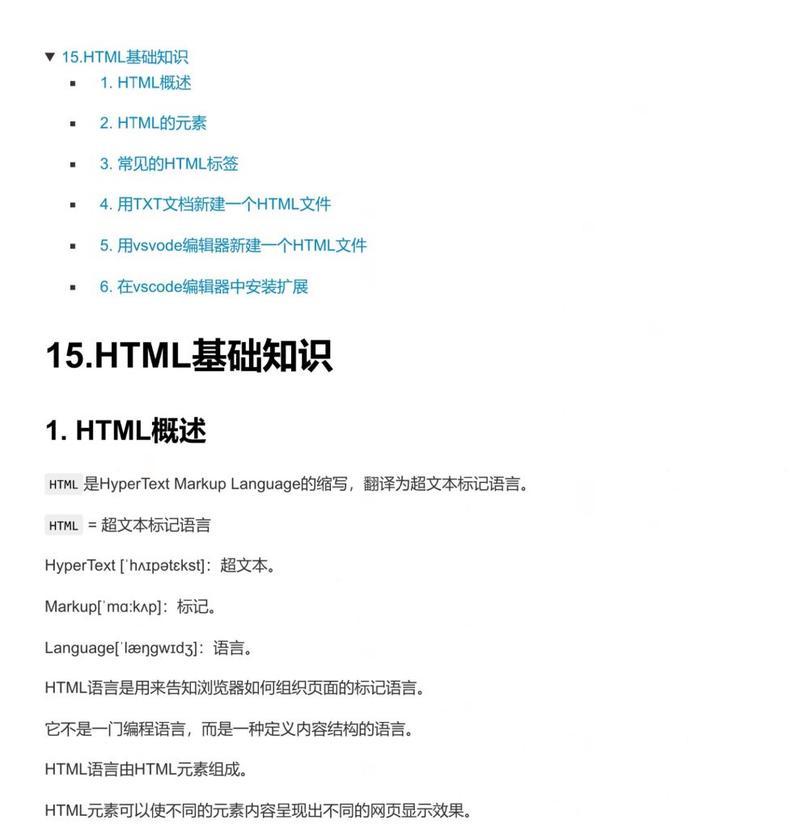
HTML(HyperTextMarkupLanguage)是网页制作的基础技术,它允许我们用标记来描述网页的内容结构。虽然它是建立网页的骨架,但其本身也包含了许多精彩的创意作品。今天,我们就来探索一些令人印象深刻的HTML作品,以及它们如何影响和改变了我们的网络体验。
HTML作品的范畴和意义
HTML作品可以是简单的个人网页、复杂的交互式应用,甚至是动态的网页游戏。这些作品的意义不仅在于其视觉效果或功能,更在于它们如何利用HTML的特性来传达信息、增强用户体验以及提高互动性。

一、个人与企业网站
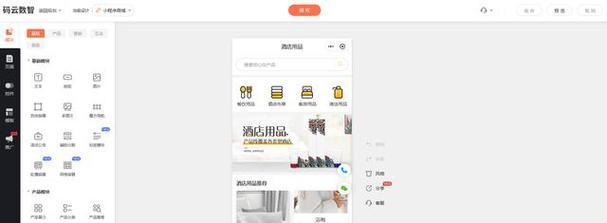
个人网站是展示个人才华和兴趣的平台,通过HTML,个人可以创建出充满个性的网页。而企业网站则通常更加注重品牌展示和产品营销,使用HTML可以构建出专业的界面来吸引潜在客户。
深度指导:
1.规划内容:无论是个人还是企业网站,首先需要规划好网站的内容结构。
2.选择合适的HTML标签:根据内容选择合适的HTML5标签来构建页面,例如使用`
3.CSS样式:虽然不是HTML,但与HTML密不可分的CSS将用于增加网站的视觉效果。
4.响应式设计:确保网站能够适配不同设备,这通常通过CSS来实现,但也是构建现代网站的重要部分。

二、在线教育和教学工具
HTML是在线教育平台的基石,从简单的教学课件到复杂的在线课堂,HTML通过其富文本支持,使得教育内容变得生动和互动。
深度指导:
1.利用多媒体:运用HTML的`
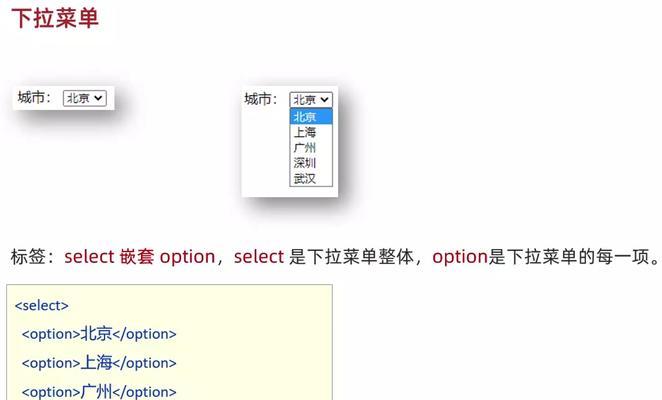
2.互动元素:通过`
3.数据存储:使用Web存储API(如localStorage和sessionStorage)保存用户的学习进度。

三、信息图表和数据可视化
HTML5引入了更多语义化标签,为创建信息图表和数据可视化提供了便利。这些图表可以更好地帮助用户理解复杂数据。
深度指导:
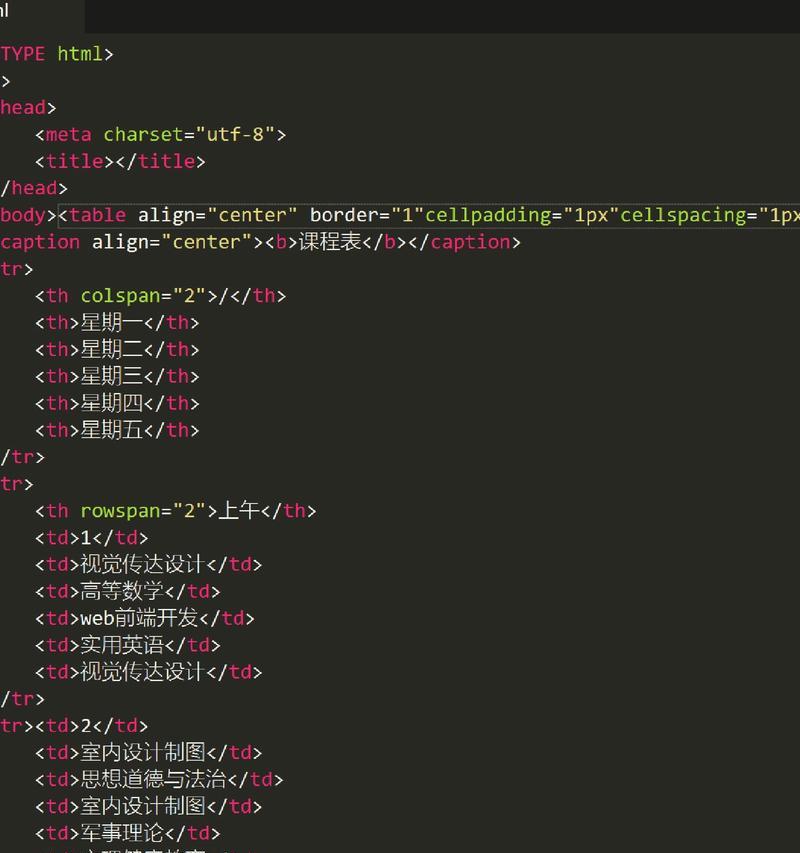
1.语义化标签:使用如`
2.JavaScript结合:利用JavaScript处理数据并将其展示,同时HTML提供结构化布局。
3.图表库:采用图表库如Chart.js或D3.js,这些库提供了丰富的图表类型和定制选项。
四、网页游戏和交互式体验
HTML技术的进步,尤其是HTML5,带来了对多媒体和更复杂交互的支持,使得开发者可以创建出富有吸引力的网页游戏和互动体验。
深度指导:
1.HTML5Canvas:利用`
2.WebGL:对于3D游戏或视觉效果,WebGL提供了一种在网页浏览器中渲染3D图形的方式。
3.物理引擎:集成像Matter.js这样的物理引擎,可以为网页游戏增加真实的物理交互效果。
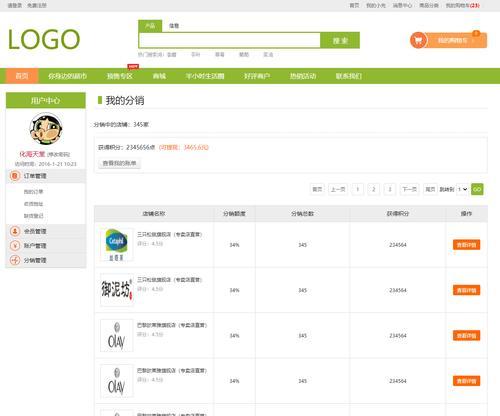
五、电子商务平台
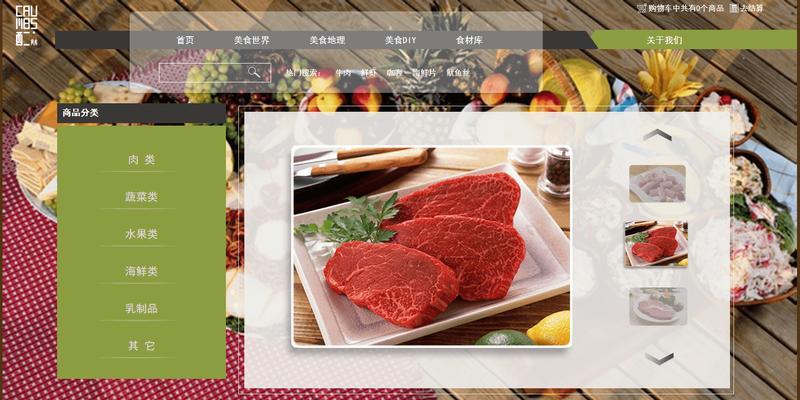
电子商务平台需要HTML来创建清晰的用户界面,提供直观的导航,以及展示产品。HTML5的语义标签让这些平台更加标准化和易于访问。
深度指导:
1.产品展示:使用``标签来展示产品详情。
2.购物车和结账流程:用`
- 搜索
- 最新文章
- 热门文章
-
- 网站的页面分析怎么样?如何进行有效的页面分析?
- 响应式设计常见问题有哪些?如何解决?
- HTML中下划线标签有哪些?它们的使用场景是什么?
- 如何拿佣金推广网站?推广网站拿佣金的步骤和技巧是什么?
- 网站如何进行推广和改进?有哪些有效策略和常见问题解答?
- 如何制作采购分析报告网站?需要哪些步骤和工具?
- 甘南网站推广营销怎么做?有哪些有效策略?
- 如何经营网站推广排名?有效提升网站SEO的策略有哪些?
- HTML双标记有哪些?它们的用途和特点是什么?
- 网站关键词选择策略是什么?如何确定网站的关键词策略?
- 关键词查网站怎么查的?如何快速找到正确的关键词网站?
- 摄影师如何制作网站推广?有哪些有效的推广策略?
- 如何推广公司网站?有效策略和常见问题解答?
- 响应式页面设计是什么?为什么网站需要它?
- 怎么能看出网站里关键词?如何检查网站关键词密度?
- 常州如何进行网站推广?有哪些有效的方法和策略?
- 大连网站改版的费用是多少?改版后如何进行优化?
- HTML可以在哪些软件中编写?初学者应该选择哪个平台?
- 怎么分析一个网站的内容?网站内容分析的关键步骤是什么?
- HTML5常见交互标签有哪些?它们各自的作用是什么?
- 热门tag
- 标签列表