HTML标签属性有哪些?如何正确使用它们?
![]() 游客
2025-06-21 07:27:01
31
游客
2025-06-21 07:27:01
31
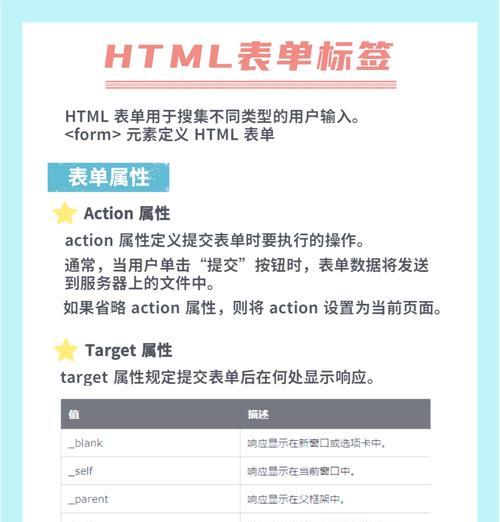
在互联网的世界里,HTML(超文本标记语言)是构建网页内容的基础。它通过各种标记(tags)定义网页的结构和内容。每一个HTML标记都可能携带一些属性,这些属性为网页元素提供了更多的功能和样式设置。接下来,我们将深入探讨HTML各标记的属性,并指导您如何在网页设计中有效地使用它们。
开篇核心突出
了解HTML标记的属性是掌握网页设计的关键。无论是标题、段落还是链接,属性都能让我们对这些元素进行精细控制。掌握它们,可以让您的网页更加丰富和具有交互性。接下来,让我们一起看看HTML标记中常见的属性有哪些,以及它们各自的用途和使用方法。

HTML标记属性概览
1.标题标记(h1-h6)的属性
标题标记用于定义网页上的标题和副标题。它们的属性比较少,主要包括id和class属性,这两个属性用于CSS样式表和JavaScript脚本对特定元素进行样式设置和功能添加。
```html
```
2.段落标记(p)的属性
段落标记通常不需要特定的属性,但在某些情况下,你可以使用id和class属性来添加样式或脚本行为。
```html
```
3.链接标记(a)的属性
链接标记的属性相对较多,包括但不限于href、title、target、rel等。href属性定义了链接的URL地址,title属性可以添加鼠标悬停时显示的提示信息,target属性可以指定链接在何处打开(例如在新窗口或标签页),而rel属性用于定义链接与当前文档之间的关系。
```html
```
4.图像标记(img)的属性
图像标记有多个重要的属性,如src定义了图片的来源路径,alt为图片提供文本描述(这对于搜索引擎优化和视障用户非常重要),width和height用来设置图片的尺寸。
```html

```
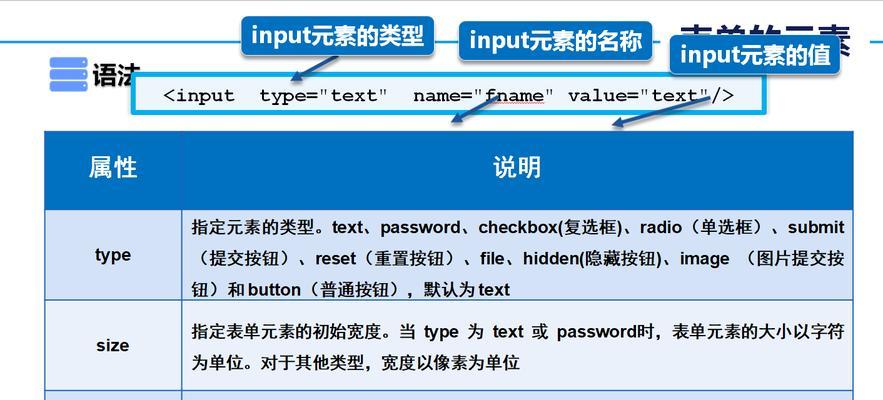
5.输入标记(input)的属性
输入标记用于创建表单字段,它拥有众多属性,例如type定义输入字段的类型(如text、radio、checkbox等),name为字段命名,value指定字段的默认值,placeholder提供输入提示信息等。
```html
```
6.列表标记(ul,ol,li)的属性
列表标记用于创建无序列表或有序列表。列表项(li)没有特别的属性,但ul和ol可以使用type属性来定义列表的风格。
```html
```
7.表格标记(table,tr,th,td)的属性
表格标记有多种属性,如table的border属性可以定义表格边框的宽度,th和td的rowspan和colspan属性用于单元格合并,scope属性定义表头单元格的范围。
```html
```
8.其他标记的属性
除了上述标记外,HTML中还有许多其他标记,它们各自有独特的属性。div标记的id和class属性用于布局和样式控制,而span标记的同名属性则用于行内元素的样式设置。
```html
```

多角度拓展
了解HTML标记的属性,不仅有助于您更好地控制网页的设计和功能,而且对于搜索引擎优化(SEO)也是十分重要的。通过合理的属性使用,可以使网页的内容更加丰富,提升用户体验,从而提高网站的搜索排名。

用户体验导向
在使用HTML标记属性时,要注意保持代码的简洁性和可读性,避免过度使用复杂的属性或嵌套,这有助于提升网站的加载速度和维护的便捷性。同时,合理运用属性还可以提高网页的无障碍性,让所有用户都能享受到良好的浏览体验。
结语
通过以上内容,您应该已经对HTML标记的属性有了深入的理解。这些属性不仅丰富了HTML元素的表达能力,也让我们能够创建出更加动态和交互式的网页。掌握它们,对于任何希望构建高质量网页的开发者来说,都是基础且至关重要的一步。继续学习和实践,您将能够在网页设计领域大放异彩。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML标签属性有哪些?如何正确使用它们?》
标签:HTML标记