HTML支持的浏览器有哪些?如何选择适合的浏览器?
![]() 游客
2025-07-23 13:27:01
5
游客
2025-07-23 13:27:01
5
随着互联网的普及,网页的构建变得越来越重要,HTML作为网页构成的基础,其重要性不言而喻。对于网页开发者而言,选择合适的浏览器查看和测试HTML代码至关重要。接下来,我将详细介绍目前市场上主流的HTML浏览器,为您的网页开发工作提供便利。
HTML的浏览器有哪些
核心要点介绍
当谈论HTML浏览器时,我们通常指的是那些能够解析HTML代码并将其呈现为可视化的网页界面的应用程序。一个优秀的浏览器不仅能准确地渲染网页,还应该提供开发者工具以帮助调试和优化代码。以下是目前在市场中广受欢迎且支持HTML的浏览器:

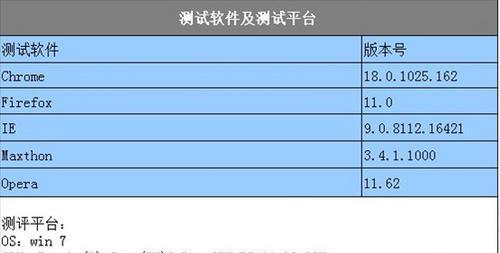
1.GoogleChrome(谷歌浏览器)
特点:拥有强大的开发者工具,支持最新的Web标准,是开发者的首选。
官网:
2.MozillaFirefox(火狐浏览器)
特点:拥有众多定制选项和插件,内置强大的网页开发者工具。
官网:
3.AppleSafari(苹果浏览器)
特点:对于Mac用户来说,Safari是查看和测试网页的理想选择。
官网:
4.MicrosoftEdge(微软边缘浏览器)
特点:虽然重新设计,但仍然保持与旧版IE浏览器的兼容性,对开发者友好。
官网:

5.Opera(欧朋浏览器)
特点:拥有创新的特性,如内置VPN和广告拦截器,为用户提供良好的浏览体验。
官网:

深度指导与使用心得
浏览器选择依据
选择合适的浏览器不仅依赖于个人喜好,还需要考虑浏览器的功能特性。以下是一些选择浏览器时的考虑因素:
浏览器性能:页面加载速度、内存消耗等。
开发者工具:是否有足够的调试和分析工具。
兼容性:对HTML标准的遵循程度,是否支持最新的Web技术。
定制性:是否能通过插件或扩展来增强浏览器的功能。
安全性:安全性高低,包括防止恶意软件和钓鱼网站的能力。
如何使用开发者工具
以GoogleChrome为例,可以按下`F12`或右键点击页面元素选择“检查”来打开开发者工具。该工具包括:
Elements:查看和编辑页面的HTML结构。
Console:查看JavaScript错误和执行脚本。
Sources:调试和调试JavaScript代码。
Network:监控网页加载时的网络活动。
Performance:分析网页的加载性能。
Memory:分析JavaScript内存使用情况。
常见问题解答
问题1:不同浏览器的渲染效果会有差异吗?
答案是肯定的。由于各浏览器对HTML、CSS和JavaScript的支持程度不同,相同的代码在不同的浏览器中可能会有不同的渲染效果。
问题2:为什么要使用多个浏览器测试网页?
多个浏览器的使用有助于确保网页在不同环境中都能正常工作,提升用户体验。
问题3:哪个浏览器最适合进行Web开发?
大部分开发者倾向于使用Chrome或Firefox,因为它们提供了强大的开发者工具和插件支持,便于网页开发和调试。
结语
综合以上信息,选择合适的HTML浏览器对于网页开发和测试至关重要。每款浏览器都有其独特之处,您可以根据自身需求和偏好进行选择。了解这些浏览器及其提供的工具,将帮助您更高效地开发和优化网页,从而在竞争激烈的网络世界中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML支持的浏览器有哪些?如何选择适合的浏览器?》
标签:浏览器
- 搜索
- 最新文章
- 热门文章
-
- HTML中超链接有哪些类型?如何正确使用它们?
- 网站建设如何推广?有哪些有效的推广策略?
- HTML设置功能有哪些?如何高效利用它们?
- 博客网站怎么开?从零开始的详细步骤是什么?
- 该如何去推广自己的网站?有效策略和常见问题解答?
- 响应式设计为什么重要?如何影响用户体验和SEO?
- 如何做网站的推广员赚钱?有哪些高效策略和常见问题解答?
- 响应式设计常见问题有哪些?如何解决?
- HTML中input标签有哪些类型?它们各自有什么用途?
- 网站如何优化推广?有哪些有效的SEO策略?
- 关键词怎么优化到网站里?优化过程中常见的问题有哪些?
- HTML中下划线标签有哪些?它们的使用场景是什么?
- 如何拿佣金推广网站?推广网站拿佣金的步骤和技巧是什么?
- 怎么知道网站的关键词?有效工具和方法是什么?
- 如何制作采购分析报告网站?需要哪些步骤和工具?
- 网站的页面分析怎么样?如何进行有效的页面分析?
- 甘南网站推广营销怎么做?有哪些有效策略?
- 网站如何进行推广和改进?有哪些有效策略和常见问题解答?
- 网站关键词选择策略是什么?如何确定网站的关键词策略?
- HTML双标记有哪些?它们的用途和特点是什么?
- 热门tag
- 标签列表