HTML中target属性有哪些?如何正确使用它们?
![]() 游客
2025-07-23 09:54:01
5
游客
2025-07-23 09:54:01
5
HTML中target属性的使用和解析
在网页开发过程中,我们经常需要使用超链接(a标签)来连接不同的网页或页面内的元素。为了更好地控制链接在浏览器中的打开方式,HTML提供了target属性。这篇文章将详细解读target属性的不同值,并指导您如何在实际开发中灵活运用它们。

1.target属性概述
target属性是一个非常实用的HTML标签属性,它主要用在a标签中,用于指定链接打开的目标位置。通过设置不同的值,开发者可以控制链接如何与当前窗口或新窗口交互。对于SEO优化来说,合理的使用target属性可以帮助提升用户体验,从而间接影响到网站的搜索引擎排名。
2.target属性的常用值
2.1`_self`:默认值,链接在当前标签页打开
这是target属性的默认值,意味着如果未明确指定target属性,则超链接会在当前页面覆盖原有内容。对于SEO而言,通常我们建议保持此默认行为,因为它不会导致搜索引擎视作重复内容。
```html
```
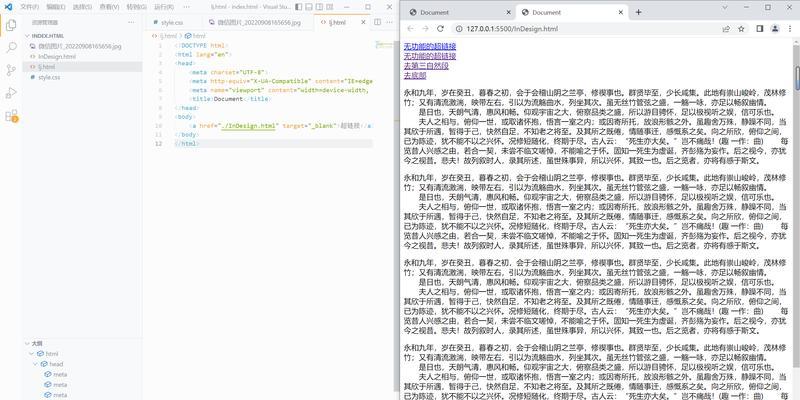
2.2`_blank`:链接在新标签页或窗口打开
使用这个值,链接将在新的浏览器标签页或窗口打开。这对于提供额外内容而不影响用户当前浏览的内容非常有用。但过多的使用新窗口打开链接可能会分散用户的注意力,对SEO也有潜在的负面影响。
```html
```

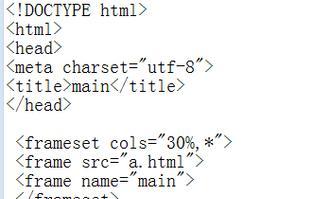
2.3`_parent`:链接在父框架集中打开
这个值在使用iframe框架集时非常有用。当链接在父框架集中打开时,它会替换掉当前的框架内容。不过,在现代网页设计中,iframe已逐渐被其他技术替代,因此这个值的使用频率并不高。

2.4`_top`:链接在整个浏览器窗口中打开
如果当前页面是框架页,使用`_top`值可以使得链接在顶层窗口中打开,即取消所有框架结构并占满整个浏览器窗口。和`_parent`类似,随着框架技术的淘汰,该属性的使用也逐渐减少。
3.target属性的正确使用
了解了target属性的基本用法之后,我们还需要知道在什么情况下应该使用它们。合理使用target属性可以增强用户体验,例如:
当需要保持用户在当前页面上时,使用`_self`;
当链接指向外部资源,且不希望影响用户当前浏览状态时,使用`_blank`;
当网页设计中包含框架,并需要在特定框架中打开链接时,使用`_parent`或`_top`。
4.注意事项与SEO考虑
在使用target属性时,有一些注意事项可以帮助网站避免SEO问题:
避免过度使用`_blank`,因为过多的外部链接可能会导致SEO排名下降,特别是当这些链接被视为“广告”或“垃圾”链接时。
使用`rel="nofollownoopener"`属性来防止潜在的SEO风险,例如:
```html
```
5.结语
target属性是HTML中一个简单却功能强大的工具,它可以影响用户的浏览体验和网站的SEO表现。正确地理解和运用这些属性,对于网站开发者和优化师来说都是十分必要的。希望本文能够帮助您更好地掌握target属性的使用技巧,并在实际工作中发挥它们的最大效用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中target属性有哪些?如何正确使用它们?》
标签:html
- 搜索
- 最新文章
- 热门文章
-
- 网站建设如何推广?有哪些有效的推广策略?
- HTML设置功能有哪些?如何高效利用它们?
- 博客网站怎么开?从零开始的详细步骤是什么?
- 该如何去推广自己的网站?有效策略和常见问题解答?
- 响应式设计为什么重要?如何影响用户体验和SEO?
- 如何做网站的推广员赚钱?有哪些高效策略和常见问题解答?
- 响应式设计常见问题有哪些?如何解决?
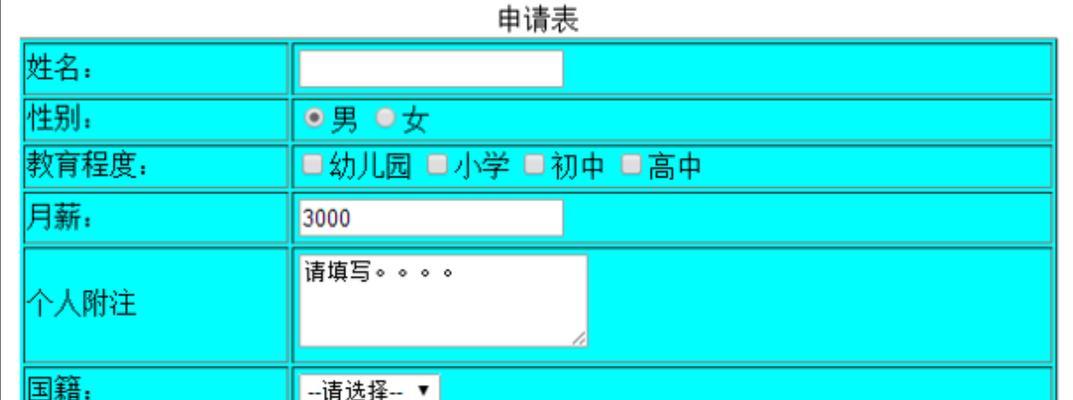
- HTML中input标签有哪些类型?它们各自有什么用途?
- 网站如何优化推广?有哪些有效的SEO策略?
- 关键词怎么优化到网站里?优化过程中常见的问题有哪些?
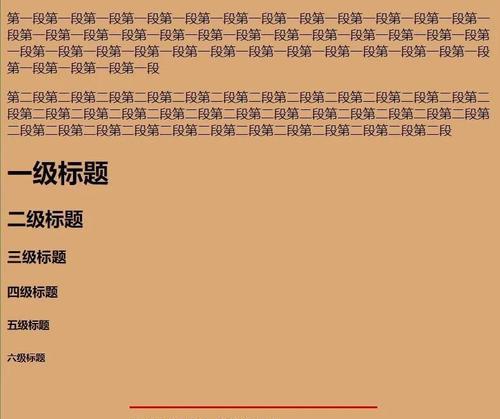
- HTML中下划线标签有哪些?它们的使用场景是什么?
- 如何拿佣金推广网站?推广网站拿佣金的步骤和技巧是什么?
- 怎么知道网站的关键词?有效工具和方法是什么?
- 如何制作采购分析报告网站?需要哪些步骤和工具?
- 网站的页面分析怎么样?如何进行有效的页面分析?
- 甘南网站推广营销怎么做?有哪些有效策略?
- 网站如何进行推广和改进?有哪些有效策略和常见问题解答?
- HTML双标记有哪些?它们的用途和特点是什么?
- 微信网站怎么营销的好?有哪些有效策略可以提升转化率?
- 网站关键词选择策略是什么?如何确定网站的关键词策略?
- 热门tag
- 标签列表